
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 Cascader.js級聯選擇器打開開發者工具導致頁面崩潰!
6 0
Cascader.js級聯選擇器打開F12開發者工具導致頁面崩潰!
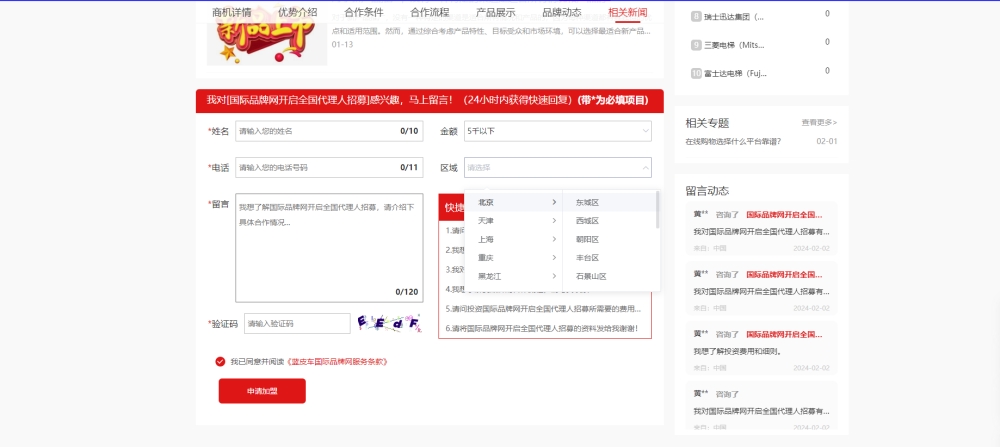
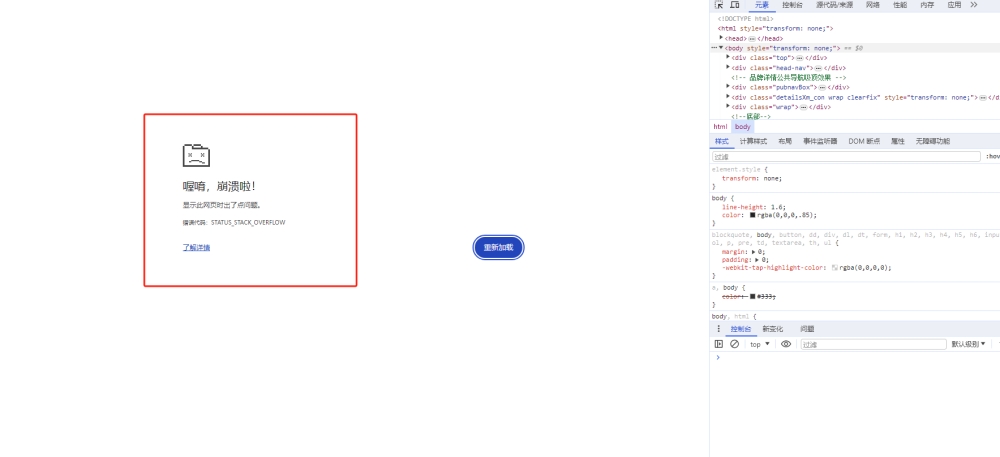
問題是這樣的,我用模塊表單做了一個留言板,留言板里面有城市選擇的動能,我就用了聯動菜單的字段,在頁面展示的時候是沒有問題的,但是在瀏覽器打開F12開發者工具的時候,頁面就直接崩潰了,提示錯誤代碼:STATUS_STACK_OVERFLOW,經過多次嘗試,發現注釋掉cascader.min.js這個文件就沒有問題了,想問一下,這種情況改怎么處理呢?
沒有打開F12開發者工具的時候頁面是沒有問題的!正常訪問也可以正常提交!

打開開發者工具就崩潰了

文件路徑:
/static/assets/layui/cascader/cascader.min.js
代碼塊
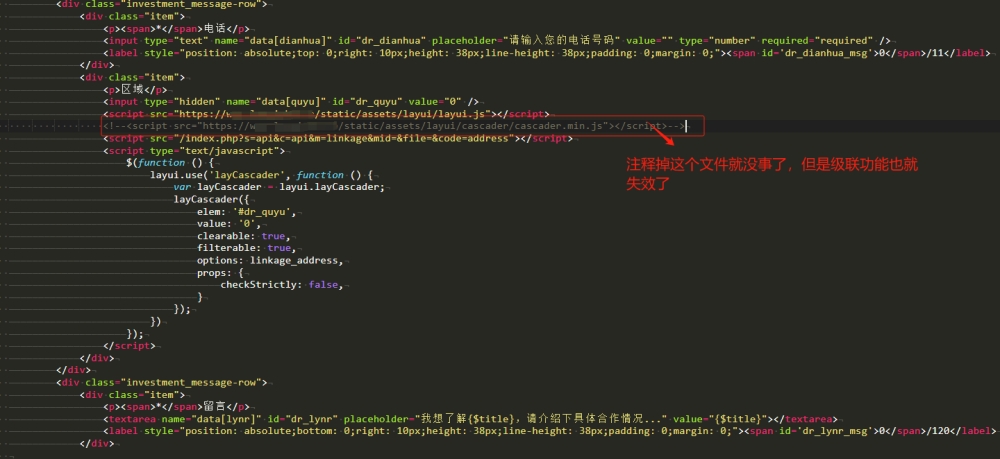
我挨個注釋文件查看效果,把cascader.min.js注釋掉的時候,打開F12開發者工具的時候就沒事了!

回復@外聘專員-小波工作室 這一點我已經試過了,把頁面除了jquery.min.js所有的js文件都注釋了,還是不行,除非把cascader.min.js這個文件注釋了才行,問題就出在這個文件身上,但是就是不知道啥原因,也不報錯,只有打開開發者工具后,刷新一下頁面就不行了,只要不打開開發者工具是什么事都沒有的,奇了怪了,我也搜了一下STATUS_STACK_OVERFLOW這個錯誤代碼,https://www.bilibili.com/read/cv27093735/,按照這個操作也沒解決
回復@外聘專員-小波工作室
STATUS_STACK_OVERFLOW是一個Windows操作系統中的錯誤代碼,表示一個線程的堆棧已經溢出。這通常發生在遞歸函數中,當遞歸深度太深或者局部變量使用過多導致堆棧空間不足以容納所有數據時。堆棧溢出可能由以下原因導致:
遞歸深度太深:如果一個函數直接或間接地調用自身太多次,就可能導致堆棧溢出。
局部變量使用過多:每個線程都有一定的堆棧空間,如果在這個空間中存儲了太多的數據,特別是大數組或大對象,就可能耗盡堆棧空間。
函數參數過多:如果一個函數接收了太多的參數,這些參數可能會占用大量的堆棧空間。
動態分配的內存:在某些情況下,如果動態分配的內存(例如使用
malloc或new)沒有正確釋放,也可能導致堆棧溢出。為了解決
STATUS_STACK_OVERFLOW錯誤,你可以:檢查遞歸深度:確保遞歸函數有終止條件,并且不會無限遞歸。
優化局部變量使用:盡量減少局部變量的數量和使用量。
減少函數參數:如果可能,減少函數參數的數量。
優化數據結構:例如,使用動態數組代替靜態數組,以減少內存使用。
增加堆棧大小:在某些情況下,可以增加線程的默認堆棧大小。但請注意,這可能會增加內存使用。
檢查動態內存分配:確保所有動態分配的內存都被正確釋放,以避免內存泄漏。
這是在文心一言搜出來的,但是也是不會解決 ??
回復@外聘專員-小波工作室 把這個<script src="/index.php?s=api&c=api&m=linkage&mid=&file=&code=address"></script> 注釋了也好了,我懷疑是不是這個函數linkage_address參數太多了導致的堆棧溢出,如果是這個原因該怎么解決呢
回復@新手上路 確定原因了,不是數據量過多導致的,因為我有兩個字段都是聯動菜單,這樣就會初始化兩次級聯菜單組件方法導致的,注釋掉其中一起就沒問題了,所以只能有一個聯動菜單,怎么才能解決這種問題呢?一個表單有多個聯動菜單是很常見的,避免不了有多個聯動菜單字段。
下圖是兩個聯動菜單的字段
下圖是兩個級聯組件的方法調用,能不能兩次調用都在一個方法里面完成?