
聯(lián)系官方銷(xiāo)售客服
1835022288
028-61286886
投訴
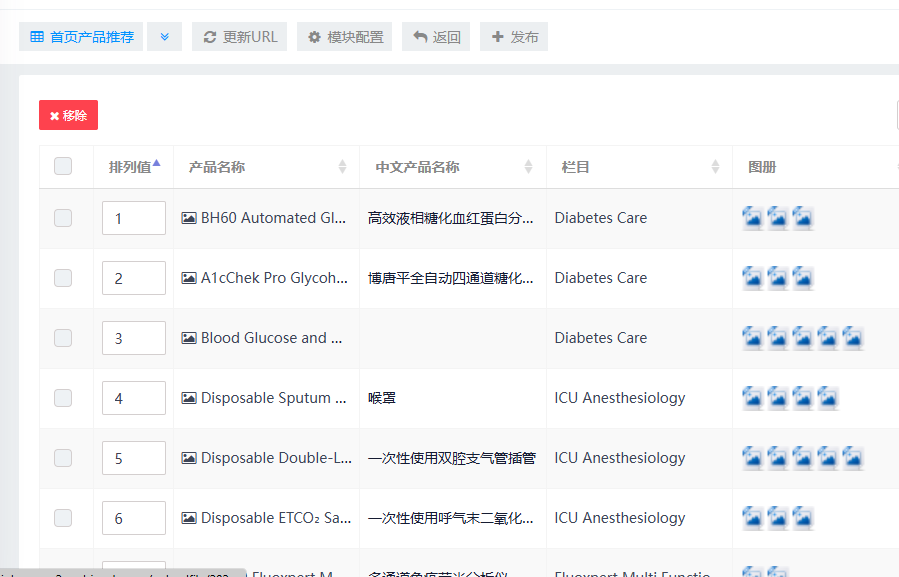
已解決 推薦位顯示的數(shù)據(jù)不全
6 0
| 插件名稱(chēng) | 建站系統(tǒng) V3.19 |
| 插件作者 | 迅睿官方團(tuán)隊(duì) |
| 最近更新 | 2025-04-24 15:41:23 |
| [高級(jí)版]內(nèi)容聚合欄目,增加滾動(dòng)條效果 [高級(jí)版]module標(biāo)簽優(yōu)化catid查詢(xún)條件效率 修復(fù)多網(wǎng)站時(shí)偶爾存在其他站點(diǎn)緩存丟失的情況 |
模板代碼是
{module module=news order=RAND catid=6 num=3}
<div>
<a class="uk-display-block uk-card uk-card-small uk-card-body uk-link-reset hvr-float uk-box-shadow-hover-small"
style="border-radius: 20px;"
href="{$t['url']}">
<div class="uk-card-title uk-h4">{$t['title']}
</div>
<span class="uk-margin-small"
style="display:inline-block;width: 100%;height: 3px;background-color: #e0e0e0;"></span>
<div class="uk-text-break">{dr_strcut($t['description'], 200, '...')}</div>
</a>
</div>
{/module}推薦了7條數(shù)據(jù),
但是首頁(yè)只調(diào)用顯示了一條。更新了系統(tǒng)配置緩存,不起作用
官方提醒:使用module內(nèi)容循環(huán)標(biāo)簽的生成工具,填寫(xiě)參數(shù)就可以生成相關(guān)的代碼,每個(gè)參數(shù)后面都有用法解釋
{module module=news order=RAND catid=6 num=3} 這句話(huà)調(diào)用news欄目6下面隨機(jī)3條數(shù)據(jù),并不是調(diào)用推薦位的回復(fù)@外聘專(zhuān)員-北京老祈 剛發(fā)現(xiàn),我貼錯(cuò)代碼了,是這個(gè) {module module=product catid=2 flag=1 num=10 order=displayorder_asc}
好奇怪,我移除掉一些,只剩到4個(gè),就能顯示完整,再添加一個(gè)推薦,就又只顯示一個(gè)推薦了