
聯系官方銷售客服
1835022288
028-61286886
投訴
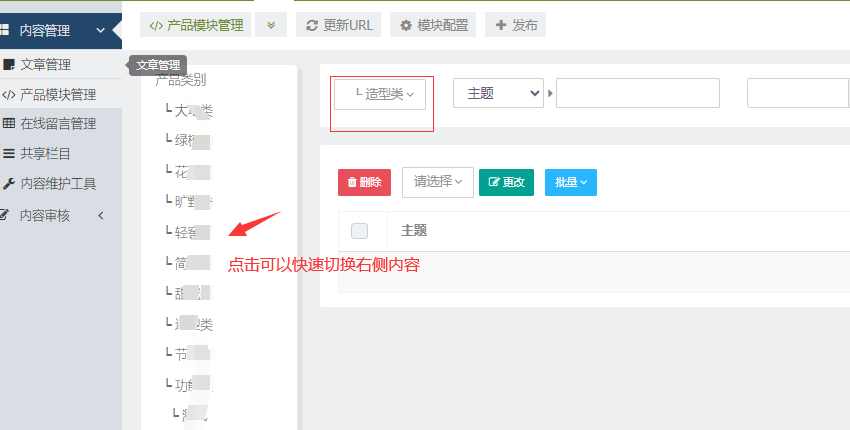
分享 共享模塊欄目內容快捷操作菜單,同模塊欄目快速切換,僅供參考!
2 0
寫了一個共享欄目模塊內容管理的快捷操作界面,有需要的可以參考,注意是共享模塊,獨立模塊沒測試,僅供參考,注意版本!!

覆寫模板參考文檔:自定義模塊后臺模板文件,模板文件,PHP開源CMS系統幫助文檔 (xunruicms.com)
| /dayrui/App/Demo/Views/share_list.html demo表示共享模塊目錄,具體仔細閱讀文檔 |
{template "header.html"}
{template "api_list_date_search.html"}
<script type="text/javascript">
function dr_module_delete() {
var url = '{dr_url(APP_DIR.'/home/del')}&is_iframe=1';
if (is_mobile_cms == 1) {
width = height = '90%';
}
var data = $("#myform").serialize();
// 判斷是否有選中數據
var params = data.split('&');
var dataObj = {};
for (var i = 0; i < params.length; i++) {
var pair = params[i].split('=');
dataObj[decodeURIComponent(pair[0])] = decodeURIComponent(pair[1]);
}
if (!'ids[]' in dataObj || dataObj['ids[]'] === null || dataObj['ids[]'] === undefined) {
dr_tips(0, '{dr_lang('沒有選擇內容')}');
return;
}
layer.open({
type: 2,
title: '{dr_lang('刪除確認')}',
shadeClose: true,
shade: 0,
area: [{php echo \Phpcmf\Service::IS_PC_USER() ? '\'50%\', \'60%\'' : '"95%", "90%"'}],
btn: [lang['ok']],
yes: function(index, layero){
var body = layer.getChildFrame('body', index);
$(body).find('.form-group').removeClass('has-error');
// 延遲加載
var loading = layer.load(2, {
shade: [0.3,'#fff'], //0.1透明度的白色背景
time: 5000
});
$.ajax({type: "POST",dataType:"json", url: url, data: $(body).find('#myform').serialize(),
success: function(json) {
layer.close(loading);
if (json.code == 1) {
layer.close(index);
$('#mytable').bootstrapTable('refresh');
} else {
$(body).find('#dr_row_'+json.data.field).addClass('has-error');
}
dr_tips(json.code, json.msg);
return false;
},
error: function(HttpRequest, ajaxOptions, thrownError) {
dr_ajax_alert_error(HttpRequest, this, thrownError);;
}
});
return false;
},
success: function(layero, index){
// 主要用于后臺權限驗證
dr_iframe_error(layer, index, 1);
},
content: url+'&'+data
});
}
function dr_scjt() {
$.ajax({
type: "POST",
dataType: "json",
url: "{dr_url($uriprefix.'/scjt_edit')}",
data: $("#myform").serialize(),
success: function(json) {
if (json.code == 1) {
dr_bfb('{dr_lang('生成內容')}', '', json.msg);
} else {
dr_cmf_tips(json.code, json.msg);
}
},
error: function(HttpRequest, ajaxOptions, thrownError) {
dr_ajax_alert_error(HttpRequest, this, thrownError);
}
});
}
</script>
<style>
.d-flex{display: flex}
.justify-content-between{
justify-content: space-between;
}
.category-list{
width: 200px;
}
.content-info{
flex:1;
}
</style>
<div class="d-flex justify-content-between">
<?php
$cat_list=\Phpcmf\Service::C()->get_cache('module-'.SITE_ID.'-'.$module['dirname'], 'category');
?>
{if $cat_list}
<div class="category-list">
<div class="">
<ul class="dropdown-menu inner" style="position: relative;display:block;">
{loop $cat_list $t}
{if $t.child}
<li data-id="{$t.id}"><a href="javascript:;"><span class="text">{if $t.pid!=0} └ {/if}{$t.name}</span></a></li>
{else}
<li data-id="{$t.id}"><a href="javascript:;"><span class="text">{if $t.pid!=$t.topid} {/if} └ {$t.name}</span></a></li>
{/if}
{/loop}
</ul>
</div>
</div>
{/if}
<div class="content-info">
<div class="note note-danger" {if !isset($get.submit) && !$is_show_search_bar}style="display: none"{/if} id="table-search-tool">
<div class="row table-search-tool">
<form action="{SELF}" method="get">
{dr_form_search_hidden($p)}
{if $is_category_show}
<div class="col-md-12 col-sm-12">
<label id="cat-list-select">
{$category_select}
</label>
</div>
{/if}
<div class="col-md-12 col-sm-12">
<label>
<select name="field" class="form-control">
<option value="id"> Id </option>
{loop $field $t}
{if dr_is_admin_search_field($t)}
<option value="{$t.fieldname}" {if $param.field==$t.fieldname}selected{/if}>{dr_lang($t.name)}</option>
{/if}
{/loop}
</select>
</label>
<label><i class="fa fa-caret-right"></i></label>
<label><input type="text" class="form-control" placeholder="" value="{$param['keyword']}" name="keyword" /></label>
</div>
<div class="col-md-12 col-sm-12">
<label>
<div class="input-group input-medium date-picker input-daterange" data-date="" data-date-format="yyyy-mm-dd">
<input type="text" class="form-control" value="{$param.date_form}" name="date_form">
<span class="input-group-addon"> {dr_lang('到')} </span>
<input type="text" class="form-control" value="{$param.date_to}" name="date_to">
</div>
</label>
</div>
<div class="col-md-12 col-sm-12">
<label><button id="table-search-tool-submit" type="button" class="btn blue btn-sm " name="submit" > <i class="fa fa-search"></i> {dr_lang('搜索')}</button></label>
<label><button id="table-search-tool-reset" type="reset" class="btn red btn-sm " name="reset" > <i class="fa fa-refresh"></i> {dr_lang('重置')}</button></label>
</div>
</form>
</div>
</div>
<div class="right-card-box">
<div id="toolbar" class="toolbar">
{$mytable.foot_tpl}
</div>
{template "mytable.html"}
</div>
</div>
</div>
{template "footer.html"}
<script>
$(document).ready(function() {
// 檢查目標元素是否存在,以增強代碼健壯性
if ($('#cat-list-select select[name="catid"]').length && $('#table-search-tool-submit').length) {
// 使用更簡潔的箭頭函數和on方法進行事件綁定
$('#cat-list-select select[name="catid"]').on('change', () => {
// 在提交表單前,可以添加驗證或清理邏輯,這里作為占位示例
// validateAndCleanInput();
try {
// 提交表單。添加try-catch可以捕獲并處理在提交過程中可能出現的異常
$("#table-search-tool-submit").click();
} catch (error) {
console.error("表單提交失敗:", error);
// 可以添加用戶通知邏輯,例如顯示錯誤消息
// showErrorMessage(error);
}
});
} else {
console.warn('目標元素未找到');
// 如果元素不存在,可能需要進一步處理,例如條件加載腳本或通知開發者
}
});
$(".category-list li").click(function(){
$('#cat-list-select select[name="catid"]').val($(this).attr('data-id'));
$("#cat-list-select .filter-option-inner-inner").html($(this).find('a').html());
$("#table-search-tool-submit").click();
})
</script>
沒改系統文件,就是覆寫一下模板