
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 全局表單dr_lang標簽問題,做外貿獨立站lang_e
6 0
主要用來做純英文外貿站,現在進行了一部分,目前進行到全局表單這一塊時發現,語言標簽切換系統這些自帶部分是沒有生效的,具體dr_lang為什么沒生效不清楚,第一次這個CMS做開發


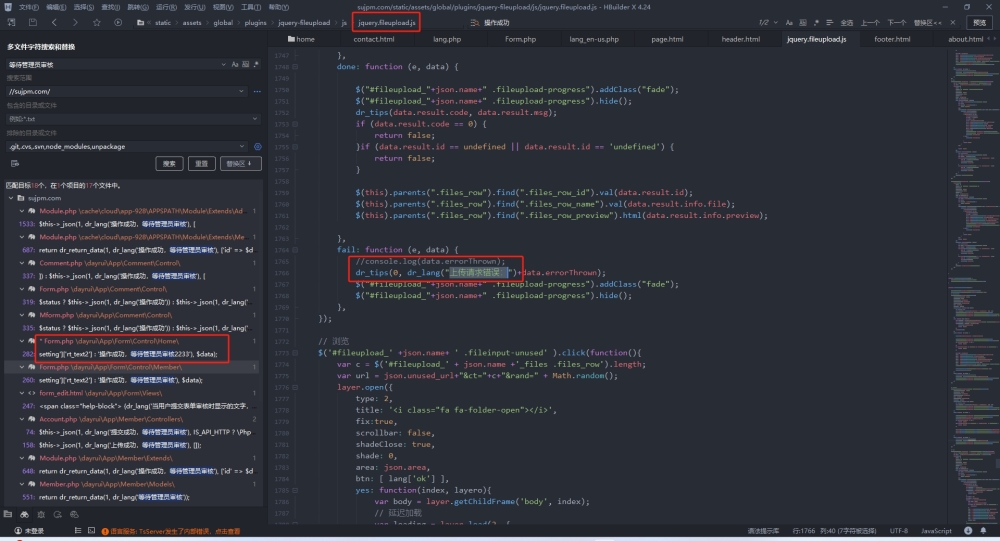
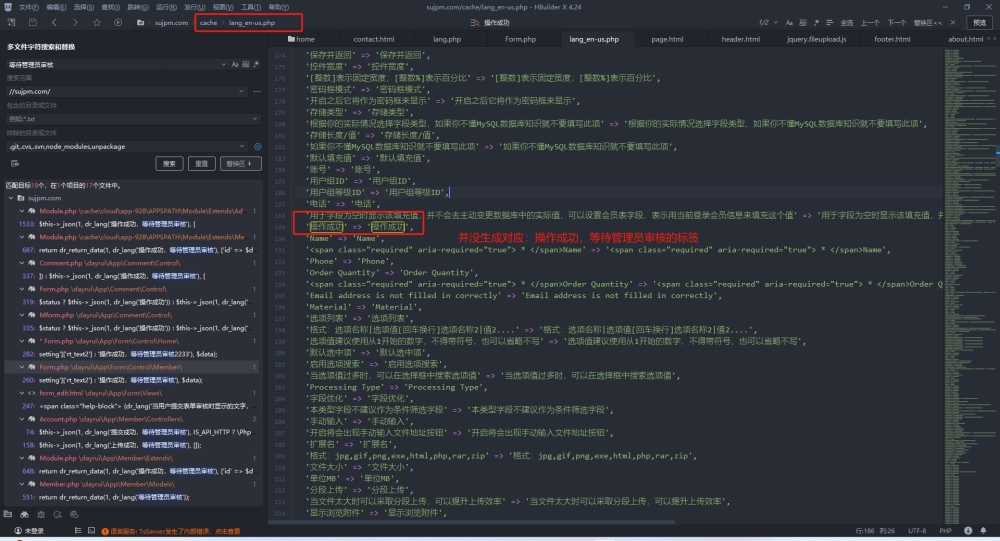
因為你圖一是js文件里面的,你圖二是php文件里面的,兩個調用分工不一樣
js需要調用lang.js文件的語言包,翻譯位置你放錯了
正式翻譯文件為這個,已經有一部份生效了,剛剛表單提交結果的提示后臺發現有設置, 上傳請求錯誤 這個提示就不知道后臺是不是也能直接設置
回復@迅睿官方創始人
回復@迅睿官方創始人
fail: function (e, data) {
//console.log(data.errorThrown);
dr_tips(0, dr_lang("上傳請求錯誤:")+data.errorThrown);
$("#fileupload_"+json.name+" .fileupload-progress").addClass("fade");
$("#fileupload_"+json.name+" .fileupload-progress").hide();
},
那像這個上傳組件是在JS里面,只能強制修改嗎,有其他方案解決JS里這個多語言不
和你php翻譯文件一樣,同目錄建一個lang.js
回復@小魚兒 好像明白了,lang.js與lang.php處理是2種情況下的語言標簽,感謝