
聯系官方銷售客服
1835022288
028-61286886
投訴
分享 可以用評論插件做積分商城
1 0

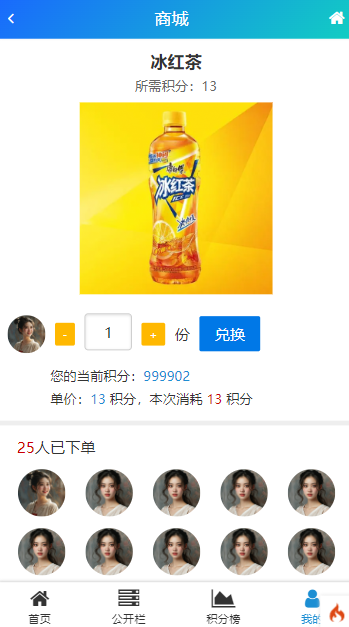
可以用評論插件做積分商城。自帶的ajax刷新,體驗不錯!
關鍵代碼如下
/config/hooks.php
//評論完成之后 \Phpcmf\Hooks::app_on('comment', 'comment_after', function($data) { // 扣除積分 $uid=$data['uid']; $val=-$data['index']['score']*$data['sum']; $user=dr_member_info($uid); // 調用會員id=1的信息 $balance=$user['score']+$val; $note='《'.$data['index']['title'].'》('.$data['index']['score'].'分*'.$data['sum'].'='.-$val.'分)消費成功,余額:'.$balance.'分'; $url=$data['index']['url']; $mark='';//avatar_exp $count=0; \Phpcmf\Service::M('member')->add_score($uid, $val, $note, $url, $mark, $count); // 更新審核時間 $ddsql=[]; $ddsql['updatetime'] = SYS_TIME; \Phpcmf\Service::M()->db->table('1_shop_comment')->where("id",$data['id'])->update($ddsql); });/template/mobile/default/home/shop/comment_ajax.html
缺少class樣式,自己寫一下
<!--評論主體--> <link rel="stylesheet" type="text/css" href="{THEME_PATH}assets/comment/css/embed.css" /> <script type="text/javascript"> var comment_url = '{$post_url}'; function dr_todo_ajax() { { $js } (0, 1); } </script> <script type="text/javascript" src="{THEME_PATH}assets/comment/embed.js"></script> <div class="ddpx10"> <form class="pure-form" method="post" id="myform_comment"> <div id2="dr_post_form" class="ffai3 ggx10"> {dr_form_hidden()} <img class="ddwh40 ddradius50 ddblock" src="{dr_avatar($member.uid)}"> <button type="button" id="minus" class="pure-button ddbgyellow ddcfff ddf-50">-</button> <input type="number" class="ddtc" value="1" style="width: 50px;" name="data[sum]" id="dr_sum"> <button type="button" id="plus" class="pure-button ddbgyellow ddcfff ddf-50">+</button> <span> 份</span> <input type="hidden" name="content" id="dr_content" value="{$title}"> <button class="pure-button pure-button-primary" type="button" id="exchange_button" onclick="dr_post_comment()">兌換</button> </div> </form> <div class="ddlh-175 ddpl45 ddf14 ddpt10"> <p>您的當前積分:<span id="current_score" class="ddblue">{$member.score}</span></p> <p>單價:<span id="item_price" class="ddblue">{$score}</span> 積分,本次消耗 <span class="ddred" id="required_score">{$score}</span> 積分</p> </div> </div> <script> $(document).ready(function () { const itemPrice = parseInt($('#item_price').text()); const $score = $('#current_score'); const $drSum = $('#dr_sum'); const $requiredScore = $('#required_score'); const $exchangeButton = $('#exchange_button'); function updateRequiredScore() { const quantity = parseInt($drSum.val()); const required = itemPrice * quantity; $requiredScore.text(required); $exchangeButton.prop('disabled', required > parseInt($score.text())); } $('#plus').click(function () { $drSum.val(parseInt($drSum.val()) + 1); updateRequiredScore(); }); $('#minus').click(function () { const currentVal = parseInt($drSum.val()); if (currentVal > 1) { $drSum.val(currentVal - 1); updateRequiredScore(); } }); // Initialize the required score and button state updateRequiredScore(); }); </script> <div class="ddh5 ddbgceee ddmy10"></div> <div class="ddpx10 ddpt5"> <div class="ddf16 ddpl10"><span class="ddred">{$commnets}</span>人已下單</div> <ul class="gg5 ddpt15 ggy10"> {loop $list $t} <li class="ddtc"> <img class="ddwh50 ddradius50" src="{dr_avatar($t.uid)}"> </li> {/loop} </ul> <div id="ds-reset"> <div class="ds-paginator"> <div class="ds-border"> </div> {$ajax_pages} </div> </div> </div> <div class="ddh10"></div>