
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 黃頁會員搜索列表滾動加載更多的接口怎么拼接
2 0
想把會員搜索列表做成滾動加載的,想首頁下滑加載一樣,請問接口地址怎么拼接呢?
頁面地址
hy/search.html

改成
function dr_ajax_load_more(){
Mpage++;
$.get('/index.php?s=api&c=api&m=template&name=index_data.html&format=json&page='+Mpage+'&'+Math.random(),function(res){
$('.footer-cont').hide();
if(res.code==1){
if(res.msg==''){
layer.msg("已經顯示完了",{time:500});
}else{
$('#content_list').append(res.msg);
scroll_get = true;
}
}else{
layer.msg(res.msg,{time:2500});
}
}, 'json');
}這個接口如何拼接
$.get('插件列表頁面地址&page='+Mpage+'&'+Math.random(),function(res){回復@外聘專員-小波工作室
$.get('/index.php?s=hy&c=api&m=template&name=data_user.html&page='+Mpage+'&'+Math.random(),function(res){這么拼接不好使,我用了一個data_user.html文件作為搜索內容展示
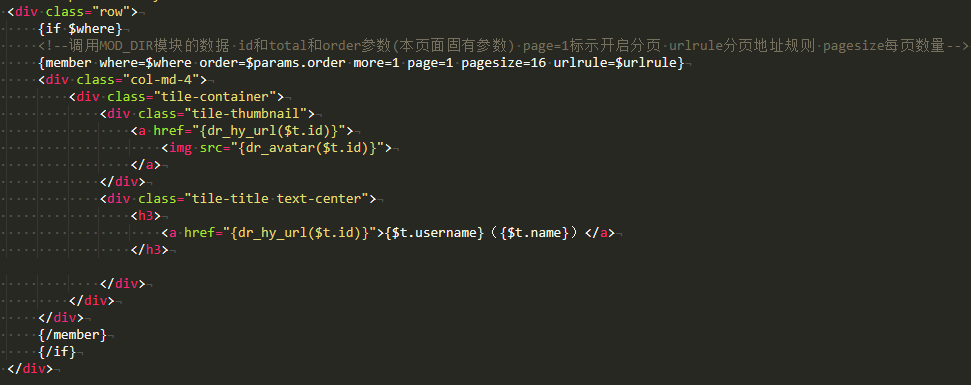
<ul class="job-list" id="content_list"> {template "data_user.html"} </ul>{if $where} <!--調用MOD_DIR模塊的數據 id和total和order參數(本頁面固有參數) page=1標示開啟分頁 urlrule分頁地址規則 pagesize每頁數量--> {member where=$where order=$params.order more=1 page=1 pagesize=16 urlrule=$urlrule} <li class="item"> <a href="{dr_hy_url($t.id)}"> <div class="recruiter"> {php $jingyan = date("Y") - date("Y", $t._cjgzsj);} <div class="user-wrap"> <img class="user-avatar" src="{if $t.logo}{dr_get_file($t.logo)}{else}{dr_avatar($t.id)}{/if}" alt="{$t.qymc}"> <div class="user-info-box"> <div class="name"><span>{$t.qymc}</span></div> <div class="labels"> <span>{dr_linkage('enature', $t.qiyexingzhi, 0, 'name')}</span> <span>{dr_linkage('scale', $t.qiyeguimo, 0, 'name')}</span> <span>{dr_linkage('jyxy', $t.jyxy, 0, 'name')}</span> </div> </div> </div> <span class="gotop">{dr_fdate($t['_updatetime'])}</span> </div> </a> </li> {/member} {/if}var Mpage=1; //滾動顯示更多 var scroll_get = true; //做個標志,不要反反復復的加載 $(document).ready(function () { $(window).scroll(function () { if (scroll_get==true && (400 + $(window).scrollTop())>($(document).height() - $(window).height())) { scroll_get = false; layer.msg('內容加截中,請稍候',{time:1000}); dr_ajax_load_more(); } }); }); function dr_ajax_load_more(){ Mpage++; $.get('/index.php?s=hy&c=api&m=template&name=data_user.html&page='+Mpage+'&'+Math.random(),function(res){ $('.footer-cont').hide(); if(res.code==1){ if(res.msg==''){ //這里的判斷條件需要結合list_data.html模板來寫,否則會出現無限的加載了 layer.msg("已經顯示完了",{time:500}); }else{ $('#content_list').append(res.msg); scroll_get = true; } }else{ layer.msg(res.msg,{time:2500}); } }, 'json'); }現在是提示
并沒有內容加載出來,該怎么修改呢?