
聯系官方銷售客服
1835022288
028-61286886
投訴
已解決 全局表單里的圖片字段怎么調用
1 0


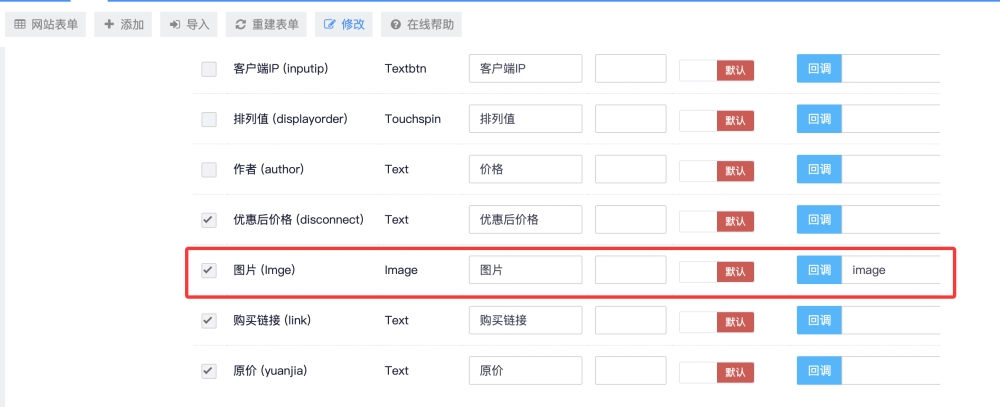
請問全局表單里的圖片字段如何調用?
<div class="product-card" style="float: left; margin: 0 20px 20px 0;">
<div class="card-inner">
{form form=scsp order=inputtime num=10}
<img src="圖片地址" alt="{$t.title}" class="product-image">
<div class="card-content">
<h3 class="product-title">{$t.title}</h3>
<div class="price-section">
<span class="original-price">¥{$t.yuanjia}</span>
<span class="discount-price">¥{$t.disconnect}</span>
</div>
<div class="buy-section">
<a href="{$t.link}" class="buy-btn">直達購買</a>
{/form}
<span class="platform-tag">京東</span>
</div>
</div>
</div>
</div>
類別選擇:image(在自定義字段管理里面看),名稱填寫:image(也在自定義字段管理里面),前綴:t,字段標簽生成工具:http://www.zbshanke.com/doc/code/field.html