
聯系官方銷售客服
1835022288
028-61286886
投訴
分享 Poscms小程序開發教程
132 0
Poscms小程序開發教程
一,開發小程序 首先了解小程序的制作流程,
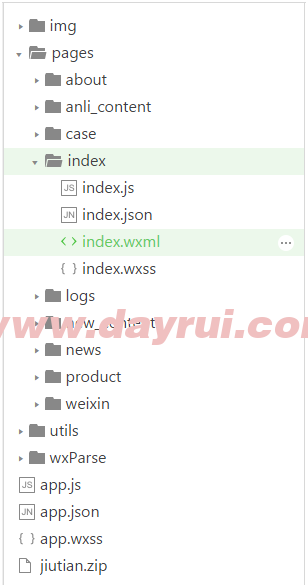
小程序的目錄結構

小程序需要的是json數據來進行循環 那么正好poscms也為我們提供了app接口 調用數據。 認真看手冊上的移動端app接口 這一章節的教程
http://v3.xunruicms.com/help/231.html
二,開始說正式開發app了,首先我們可以下載一個app的示例 看下他是如何工作的。
首先我們首頁怎么做

在這里 我將所有的頁面都放到個pages 文件夾中。這也是現在比較流行的小程序開發做法。 其中index/index.wxml 便是首頁了,也就是我們所說的首頁模版文件。 至于js json wxss 這個看小程序教程即可。
我們來看下首頁模版文件 代碼

(截圖太大不好看 只截圖部分代碼)
本部分內容設定了隱藏,需要回復后才能看到
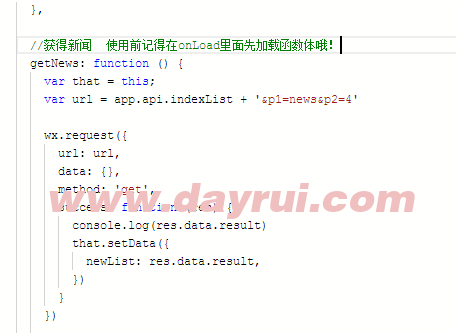
就是我們.js文件的 神通了

本部分內容設定了隱藏,需要回復后才能看到
這就是我們最開始說的 核心文件 app.js了。也就是整個小程序的邏輯js

也就是這里app.js文件 定義了api 方法 那么在其他頁面 我們就可以直接用app.api.indexList 來調用這個接口了。 當然你也可以直接在你頁面的.js里直接用這個接口網址。個人愛好,因為這個需要方便維護 所以就直接寫在了app.js里來控制。
本部分內容設定了隱藏,需要回復后才能看到
寫到這里 小程序的制作分享 告一段落了,不是很詳細。 有什么不懂的歡迎群里直接@我來問 或者加我的QQ 1619105310
本部分內容設定了隱藏,需要回復后才能看到
小程序demo代碼 因為是客戶定制 制作的 不方便上傳給大家觀看。看不懂的 歡迎加我微信或者QQ咨詢。最好論壇咨詢,方便大家學習
不錯
第一次收到睿哥的打賞 激動啊
【李睿】2樓
屌屌
不錯,大神
不錯,大神
{
"pagePath": "pages/index/index",
"iconPath": "images/59b9e8671d9d6.png",
"selectedIconPath": "images/59b9e8671da39.png",
"text": "首頁"
},
厲害了我的哥
請指教
厲害了我的哥
厲害了我的哥
學習一下
不錯,大神
不錯,學習一下;
dddddddddddddddd
開發周期多久?
學習下,上次沒怎么搞明白
寫到這里 小程序的制作分享 告一段落了
牛逼
學習下
可以的
小程序
學習了
多謝分享,研究一下
QQ截屏后再Ctrl+V可以直接粘貼圖片
寫到這里 小程序的制作分享 告一段落了
學習一下啦,哈哈哈哈,贊
謝謝分享!!
一元的打賞
學習學些~~
學習下
4444444444444444444444444
學習一下
看看
不錯,學習一下;
學習學習學習
打開看看,小程序
學習一下!!!!!!!!!!
學習學習
感謝分享啊
學習一下!
學習下
牛逼
太謝謝了
牛逼牛逼
牛逼
123456
666
感謝分享!