
聯(lián)系官方銷售客服
1835022288
028-61286886
文章模塊列表循環(huán),實(shí)現(xiàn)第一個(即第首條信息高亮),有什么好辦法。上面代碼判斷在欄目循環(huán)里面可以更具欄目ID來,但用到欄目下面的文章去用就行不通,


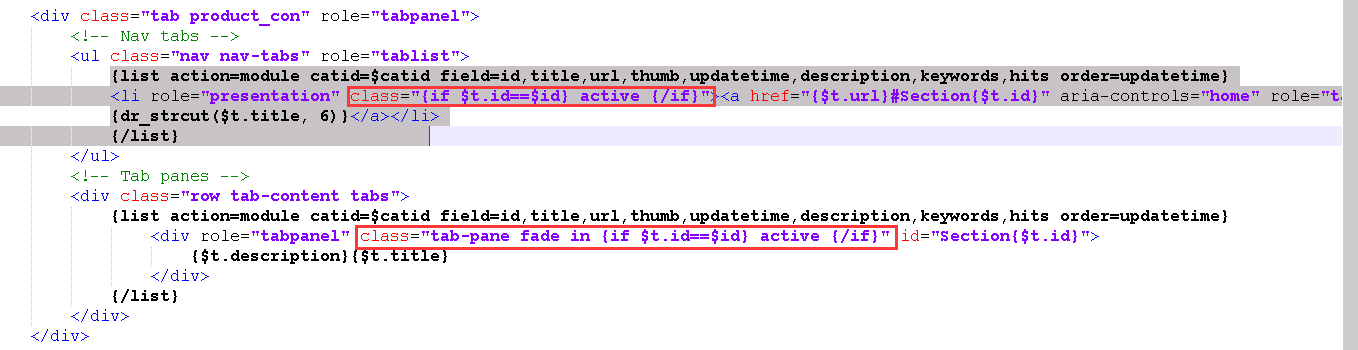
試了下,以下代碼可以實(shí)現(xiàn),但調(diào)不出文章內(nèi)容content
<div class="tab product_con" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
{list action=module catid=$catid field=id,title,url,thumb,updatetime,description,keywords,hits order=updatetime}
<li role="presentation" class="{if $key+1==1} active {/if}"><a href="{$t.url}#Section{$t.id}" aria-controls="home" role="tab" data-toggle="tab">{dr_strcut($t.title, 6)}</a></li>
{/list}
</ul>
<!-- Tab panes -->
<div class="row tab-content tabs">
{list action=module catid=$catid field=id,title,url,thumb,updatetime,description,keywords,hits order=updatetime}
<div role="tabpanel" class="tab-pane fade in {if $key+1==1} active {/if}" id="Section{$t.id}">
{$t.description}{$t.title}
</div>
{/list}
</div>
</div>
使用連表查詢,又有個問題是,首次打開,不高亮,點(diǎn)擊后才高亮,這個情況該如何解決。
<div class="tab product_con" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
{list action=sql module=news sql='SELECT * FROM dr_1_news JOIN dr_1_news_data_0 ON dr_1_news.id = dr_1_news_data_0.id WHERE dr_1_news.catid =$catid order by updatetime desc' return=t}
<li role="presentation" class="{if $key+1==1} active {/if}"><a href="{$t.url}#Section{$t.id}" aria-controls="home" role="tab" data-toggle="tab">{dr_strcut($t.title, 8)}</a></li>
{/list}
</ul>
<!-- Tab panes -->
<div class="row tab-content tabs">
{list action=sql module=news sql='SELECT * FROM dr_1_news JOIN dr_1_news_data_0 ON dr_1_news.id = dr_1_news_data_0.id WHERE dr_1_news.catid =$catid order by updatetime desc' return=t}
<div role="tabpanel" class="tab-pane fade in {if $key+1==1} active {/if}" id="Section{$t.id}">
{$t.content}
</div>
{/list}
</div>
</div>
div的顯示和隱藏而已,不是難事
確實(shí)是,不過有時候一個小問題可能會困擾到自己;問問其他人比較容易發(fā)現(xiàn)問題所在。
http://www.zbshanke.com/v3doc/2007.html
當(dāng)存在return=字母時,以上變量都要寫成這種格式{$變量_字母},例如{list ...reutrn=a}時,變量格式{$key_a}
每一個list都會有個默認(rèn)的索引值$key,通過判斷$key的值就可以實(shí)現(xiàn)