
聯系官方銷售客服
1835022288
028-61286886
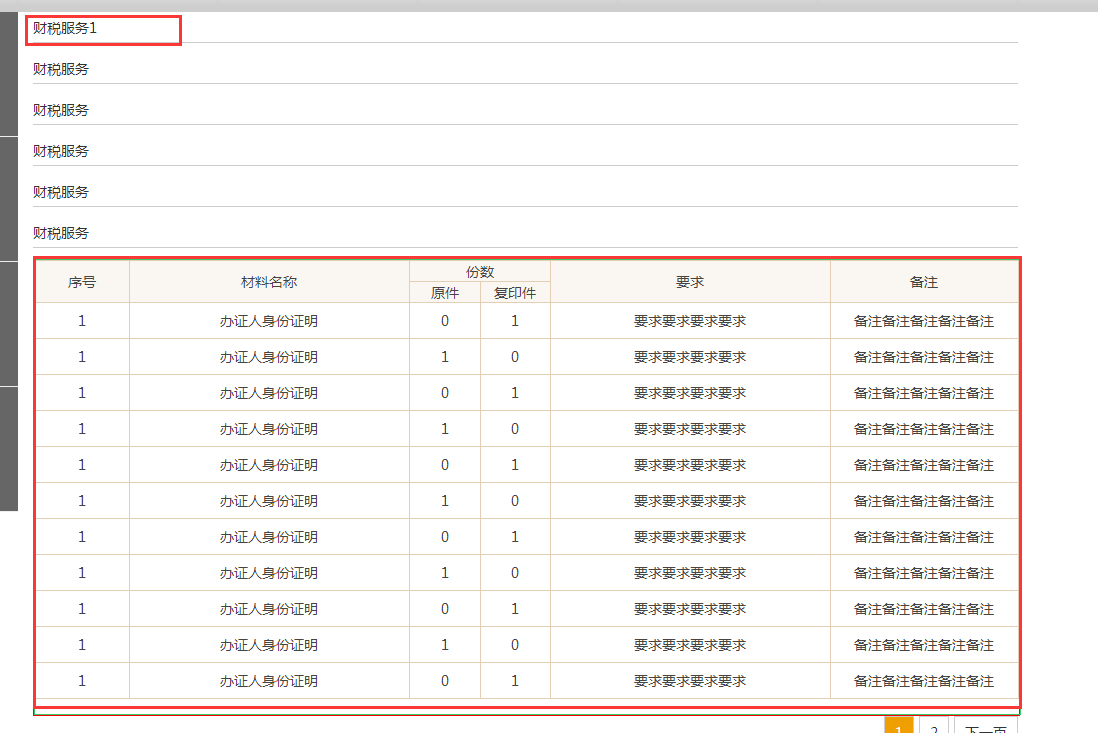
列表頁切換卡已做好,鼠標指到“財稅服務1”下面的表格中就顯示這個文章下設置的“相關內容”,指向第二個 則顯示第二個的相關內容
代碼:
<div class="ny_list_l">
<!--切換按鈕-->
<div class="ny_list hd">
<ul>
{list action=module catid=$catid order=updatetime page=1}
<li><a>{$t.title}</a></li>
{/list}
</ul>
</div>
<div class="ny_list_qh bd">
<!--切換內容-->
{list action=module catid=$catid order=updatetime page=1}
<ul>
<div class="ny_list_nr">
<div class="nei2c">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="100" align="center" bgcolor="#faf6f1">序號</td>
<td width="300" align="center" bgcolor="#faf6f1">材料名稱</td>
<td width="150" height="30" align="center" bgcolor="#faf6f1"><p style=" border-bottom:1px #e4cfb4 solid;">份數</p>
<div class="zdff">
<div class="zdff1">原件</div>
<div class="zdff2">復印件</div>
<div class="clear"></div>
</div></td>
<td width="300" align="center" bgcolor="#faf6f1">要求</td>
<td width="200" align="center" bgcolor="#faf6f1">備注</td>
</tr>
<!--相關字段-->
{php $xiangguan=dr_string2array($t.xiangguan);}
{if $xiangguan}
{list action=module module=information IN_id=$xiangguan return=r}
<tr>
<td width="100" height="35" align="center">{$key+1}</td>
<td width="300" height="35" align="center">{$r.title} </td>
<td width="150" height="35" align="center"><div class="zdff" style=" height:35px; line-height:35px;">
<div class="zdff1">{$r.yuanjian}</div>
<div class="zdff2">{$r.fuyinjian}</div>
<div class="clear"></div>
</div></td>
<td width="300" height="35" align="center">{$r.yaoqiu}</td>
<td width="200" height="35" align="center">{$r.beizhu}</td>
</tr>
{/list}
{/if}
</table>
</div>
</div>
</ul>
{/list} </div>
</div>
一個頁面你用了兩個{list action=module catid=$catid order=updatetime page=1}
page=1參數的只能用一個list
如何指向某篇文章 下面就顯示這個文章中設置的“相關內容”呢? 下面的分頁去掉了
<div class="ny_list_l">
<!--切換按鈕-->
<div class="ny_list hd">
<ul>
{list action=module catid=$catid order=updatetime page=1}
<li><a>{$t.title}</a></li>
{/list}
</ul>
</div>
<!--分頁-->
<div class="search-pagination" style=" float:left; margin-bottom:20px;">
<ul class="pagination">
{$pages}
</ul>
</div>
<!--切換內容-->
<div class="ny_list_qh bd">
{list action=module catid=$catid order=updatetime}
<ul>
<div class="ny_list_nr">
<div class="nei2c">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="100" align="center" bgcolor="#faf6f1">序號</td>
<td width="300" align="center" bgcolor="#faf6f1">材料名稱</td>
<td width="150" height="30" align="center" bgcolor="#faf6f1"><p style=" border-bottom:1px #e4cfb4 solid;">份數</p>
<div class="zdff">
<div class="zdff1">原件</div>
<div class="zdff2">復印件</div>
<div class="clear"></div>
</div></td>
<td width="300" align="center" bgcolor="#faf6f1">要求</td>
<td width="200" align="center" bgcolor="#faf6f1">備注</td>
</tr>
<!--相關字段-->
{php $xiangguan=dr_string2array($t.xiangguan);}
{if $xiangguan}
{list action=module module=information IN_id=$xiangguan return=r}
<tr>
<td width="100" height="35" align="center">{$key+1}</td>
<td width="300" height="35" align="center">{$r.title} </td>
<td width="150" height="35" align="center"><div class="zdff" style=" height:35px; line-height:35px;">
<div class="zdff1">{$r.yuanjian}</div>
<div class="zdff2">{$r.fuyinjian}</div>
<div class="clear"></div>
</div></td>
<td width="300" height="35" align="center">{$r.yaoqiu}</td>
<td width="200" height="35" align="center">{$r.beizhu}</td>
</tr>
{/list}
{/if}
</table>
</div>
</div>
</ul>
{/list} </div>
</div>
【可接二開、定制、使用解答】1樓
代碼: <div class="ny_list_l"> <!--切換按鈕--> <div class="ny_list hd"> <ul> {list action=module catid=$catid order=updatetime page=1} <li><a>{$t.title}</a></li> {/list} </ul> </div> <div class="ny_list_qh bd"> <!--切換內容--> {loop $return $t} <ul> <div class="ny_list_nr"> <div class="nei2c"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="100" align="center" bgcolor="#faf6f1">序號</td> <td width="300" align="center" bgcolor="#faf6f1">材料名稱</td> <td width="150" height="30" align="center" bgcolor="#faf6f1"><p style=" border-bottom:1px #e4cfb4 solid;">份數</p> <div class="zdff"> <div class="zdff1">原件</div> <div class="zdff2">復印件</div> <div class="clear"></div> </div></td> <td width="300" align="center" bgcolor="#faf6f1">要求</td> <td width="200" align="center" bgcolor="#faf6f1">備注</td> </tr> <!--相關字段--> {php $xiangguan=dr_string2array($t.xiangguan);} {if $xiangguan} {list action=module module=information IN_id=$xiangguan return=r} <tr> <td width="100" height="35" align="center">{$key+1}</td> <td width="300" height="35" align="center">{$r.title} </td> <td width="150" height="35" align="center"><div class="zdff" style=" height:35px; line-height:35px;"> <div class="zdff1">{$r.yuanjian}</div> <div class="zdff2">{$r.fuyinjian}</div> <div class="clear"></div> </div></td> <td width="300" height="35" align="center">{$r.yaoqiu}</td> <td width="200" height="35" align="center">{$r.beizhu}</td> </tr> {/list} {/if} </table> </div> </div> </ul> {/list} </div> </div>避免重復查詢啊
這是獲取子欄目吧
【ericmakeit】3樓
loop那句話非常好,他是循環你上面list的內容,避免了重復查詢
【ericmakeit】3樓
然后呢,下面怎樣調用顯示
【可接二開、定制、使用解答】5樓
貌似可以了
【可接二開、定制、使用解答】5樓
【ericmakeit】3樓
弄錯了 還是調不出來
【ericmakeit】3樓
私聊,給你做