
聯系官方銷售客服
1835022288
028-61286886
POSCMS使用總結,經驗之談,用法分享給新手!
這些天幾個企業站仿下來,對poscms的用法多少有些了解了,在這個記錄一下,好記性不如爛筆頭嘛。
1.靜態文件目錄和模板文件目錄
這兩個目錄分別放置css/js/image等靜態文件和html模板文件,你可以選擇到以下目錄新建靜態文件目錄和模板文件目錄:
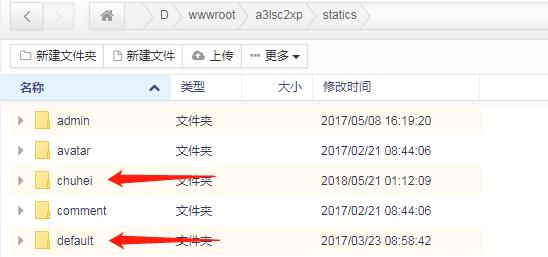
/D/wwwroot/a3lsc2xp/statics/新建chuhei文件夾,下面再新建mobile和pc兩個文件夾;
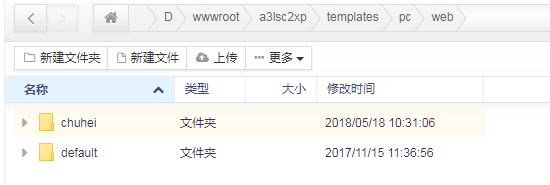
/D/wwwroot/a3lsc2xp/templates/pc/web/新建chuhei文件夾;


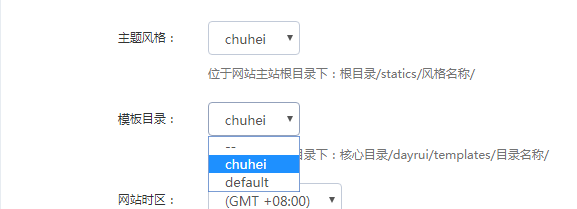
然后到網站后臺,設置--->網站設置,更改風格和模板的目錄:

2.模塊
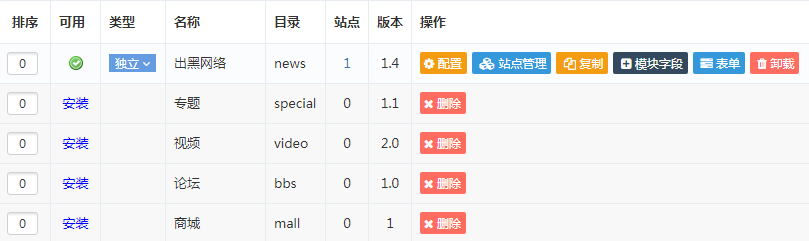
系統自帶了幾個類型的模塊,你可以根據項目需求添加相應的模塊,或者直接自己自定義模塊,這里以新聞模塊為例:

安裝了這個模塊之后,點擊配置,改一下名字(這里是出黑網絡),安裝的時候最好選擇獨立模塊。
然后你可以看到這個目錄是news,于是到之前的chuhei文件夾(模板文件夾)下建立news模塊和common模塊文件夾

common模塊是默認的模塊,網站首頁index.php就是默認從這個文件夾讀取的,建議將一些公共的模板(header,nav,footer)放到這里
3.欄目以及路由

個人認為,這塊有必要深入了解一下:
我們先來看一下它的路由是怎么寫的:index.php?s=news&c=category&id=5;s是模塊,c是控制器,id指向上面的分類名稱;
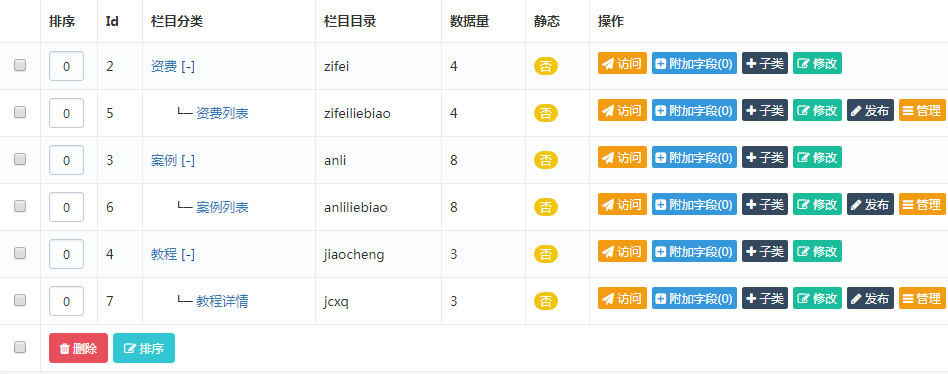
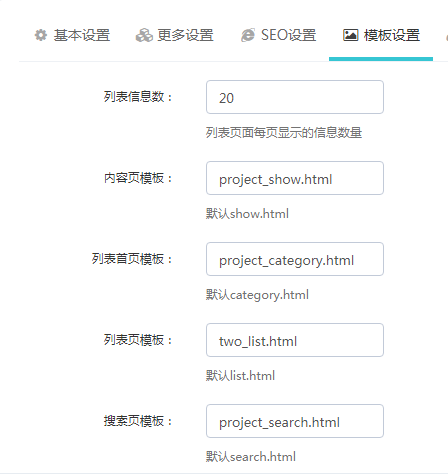
著重看一下他的模板設置:

頁面的分級關系應該是這樣的category(category控制器)、list(category控制器)、show(show控制器),search稍后單獨講
所以你上面看到的6個一級二級欄目,都是由category控制器控制的,那么問題來了,我怎么知道哪個欄目訪問的是哪個頁面呢?
記住規則:
如果父級欄目還有子欄目,就像上面一樣,那么父級欄目訪問的是category.html頁面,子級欄目訪問的是list.html頁面;
如果沒有子欄目,那么這個唯一的父級欄目是直接訪問list.html頁面的,不再訪問category.html頁面;
4.show頁面
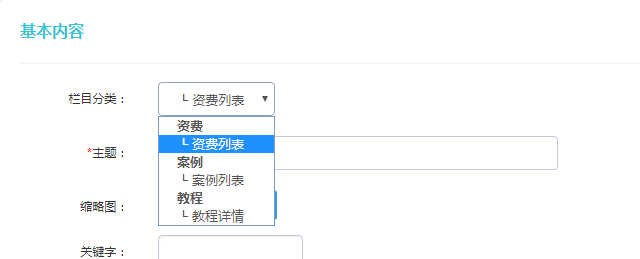
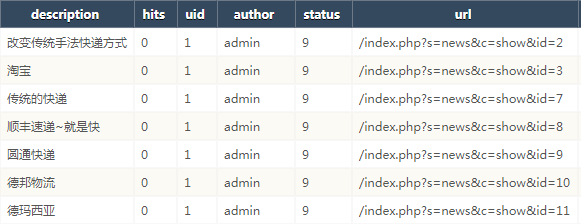
那么show頁面怎么訪問呢,實際上,為發布信息的時候,系統會自動為該條記錄添加一個url字段:


然后,根據路由就可以在show.html模板中輸出指定ID的記錄的所有信息了。
5.路由、數據庫
其實poscms仿站(不需要定制開發的話),核心也就是路由以及數據庫數據的調用。
知道路由對應哪個路徑下的頁面文件之后,就去寫這個文件啊,至于數據,由于是MVC,那么:
①list頁面數據,控制器是傳了一些參數型數據到這view視圖的(比如:$catid),那么我們可以用它封裝好的數據庫查詢語句,來
根據傳來的參數來查數據:
{list action=module module=news catid=1 field=title,url,updatetime order=updatetime num=10}
{$t.title}
{$t.url}
...
{/list}
這就是查詢news模塊下,類別id為1的所有項目指定字段(只能查出存于主表中的數據),如果你想自定義查詢數據的話,可以這樣:
{list action=sql db=dbsource1 sql='select * from aaa'}
.........
{/list}
ok,sql語句不用多說了,你想怎么查就怎么查,多表聯合,內聯,右聯,隨便你怎么查。
②show頁面數據,由于路由中傳了一個當前項目的id,那么控制器自然是接收到了這個id的,那么控制器是直接將這個id的項目的所有
信息都查詢到了的,并且直接傳到show頁面,那么,我們是可以在這個頁面直接用的,像這樣:
{$content}、{$title}...
6.一些函數
有些數據,拿出來之后是不能直接用的,比如說:
thumb(這是具體項目上傳的縮略圖的id編號)---------------------------------<img src ="{dr_thumb($t.thumb,100,100)}" />(將圖片100X100地顯示)
updatetime(這是一個時間戳,要轉為更直觀的時間格式)-----------------{dr_date($t._updatetime, 'Y年m月d日')}或者{dr_date($_updatetime, 'Y年m月d日')}
一個是list頁面(看到$t.*你就該意識到了),一個是show頁面的。
這套系統自定義的函數有很多,具體的還是要參考文檔:http://v3.xunruicms.com/help/109.html。
7.自定義頁面、自定義內容、自定義字段
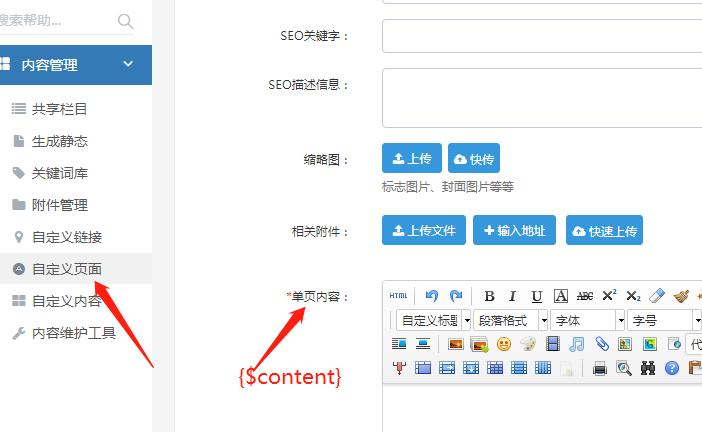
有的時候,有的頁面是單頁面,沒有子欄目,這個時候,可能用自定義頁面來做更合適(新建欄目,然后由路由配置頁面文件也是可以的)
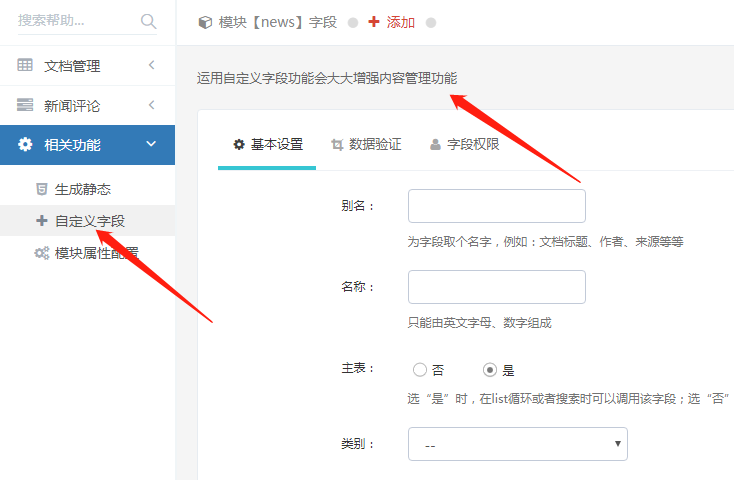
新建自定義頁面,會有一些字段內容輸入,如果你覺得字段太少,那么你可以添加一些自定義字段,來豐富你的頁面數據(從后臺錄入的數據)
然后,在html中,你就可以直接在這個頁面調用你錄入的數據(比如:{$content})
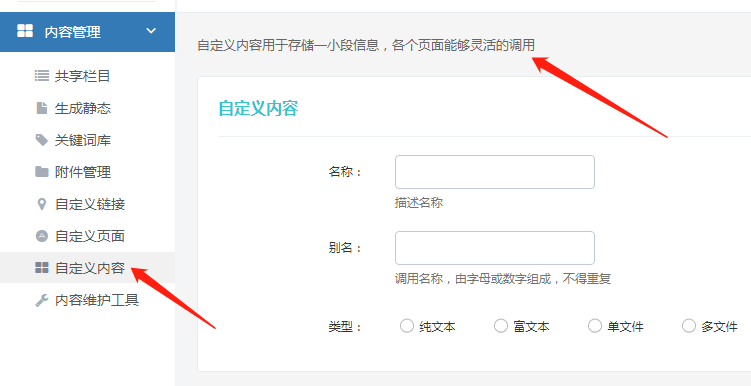
上面所提到的自定義字段,是在這個頁面輸入了,那么只能在這個頁面調用,如果你想所有頁面都可以共享同一個數據,那么自定義內容來了。
自定義內容,相當于全局變量,你可以在任何頁面調用這個自定義數據(比如:{dr_block('qq')})



注:
自定義字段分模塊的自定義字段和模塊欄目的自定義字段;
模塊的自定義字段是默認添加到該模塊下所有欄目的(發布內容的時候默認就列出該字段讓你填)
模塊欄目的自定義字段設置好了之后,你可以選擇為哪個欄目添加哪些字段,那么發布內容是就會多列出你添加的字段。
8.網站表單
表單是個常見的東西,你可以在后臺設置--->網站設置--->網站表單,添加一個表單,填寫表單名稱,數據表名稱;
然后添加表單字段,其實也就是數據庫字段,然后點擊生成表單,就會自動生成一個表單了,可能有的版本不支持自動生成表單;
那么我就貼出自動生成的表單demo代碼(表單對應的數據表名叫apply):
<form class="form-horizontal form-bordered" action="http://www.eco.com/index.php?c=form_apply" method="post" name="myform" id="myform">
<div class="form">
<div class="form-group" id="dr_row_title">
<label class="control-label col-md-2"><font color="red">*</font>主題:</label>
<div class="col-md-9"><input class="form-control" type="text" name="data[title]" id="dr_title" value="" style="width:400px;" required="required" /></div>
</div>
<div class="form-group" id="dr_row_name">
<label class="control-label col-md-2"><font color="red">*</font>姓名:</label>
<div class="col-md-9"><input class="form-control" type="text" name="data[name]" id="dr_name" value="" style="width:200px;" required="required" /></div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label"></label>
<div class="col-sm-9"><button type="submit" class="btn green"> <i class="fa fa-check"></i> 提交 </button></div>
</div>
</div>
</form>
然后你就可以將表單代碼放到你的html里了,樣式什么的就不多說了。
9.待續

大神。圖片全掛了
cnblog上直接復制過來的?