聯系官方銷售客服
1835022288
028-61286886
迅睿CMS支持多終端展示內容
迅睿CMS不僅僅是內容管理系統,它還能在多種終端來調用和展示這些內容
PC網站終端
PC電腦傳統網站是通過HTML模板頁面來展示CMS內容
移動端H5終端
移動端H5網站通過HTML5模板頁面來展示CMS內容
App終端
iOS和安卓APP客戶端通過API接口獲取CMS內容并展示在終端
小程序/輕應用終端
小程序/輕應用通過API接口獲取CMS內容并展示在終端
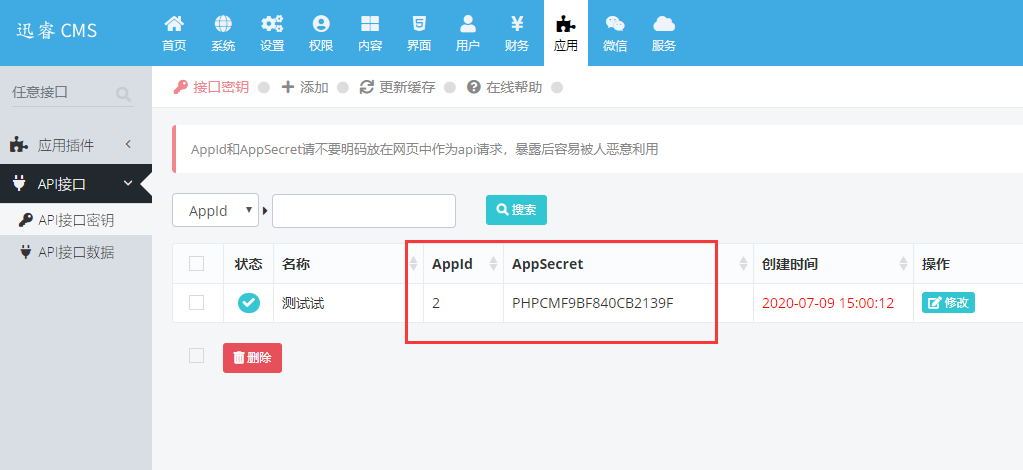
第一步、安裝API插件
安裝api插件,設置api密鑰字符串,用于終端請求

API請求地址格式為:https://www.網站.com/index.php?appid=2&appsecret=PHPCMF9BF840CB2139F
第二步、創建小程序
使用微信開發者工具,創建小程序,獲取cms數據展示

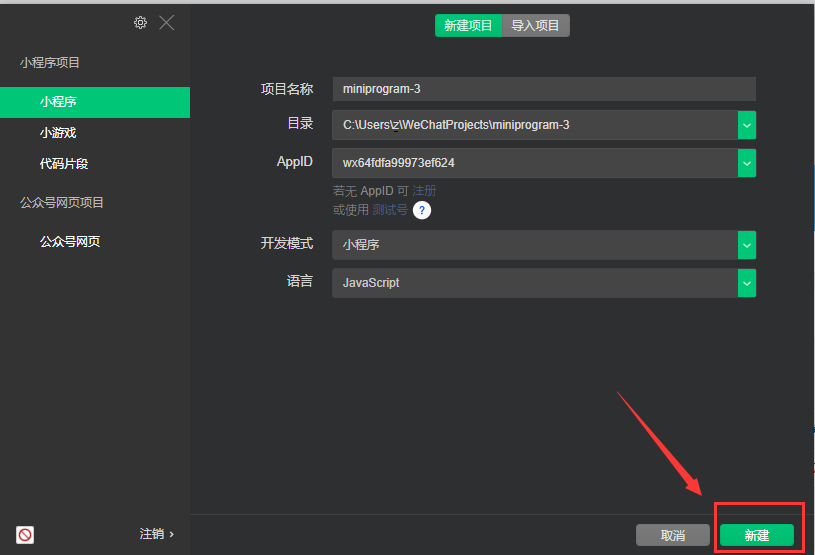
1、使用微信開發者工具創建小程序
《微信開發者工具》需要在微信官網下載。
新建小程序項目
AppId選擇【測試號】
開發模式選擇【小程序】
語言默認選擇【JavaScript】
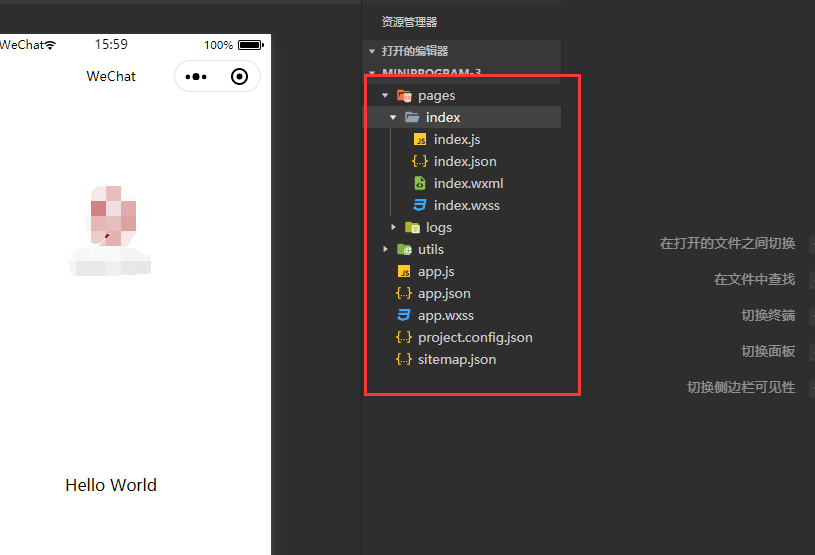
2、系統會生成一些默認的文件
app.js 此文件是小程序項目的主心文件
我們把api請求地址參數定義在這個文件里面,以便后面的全局調用


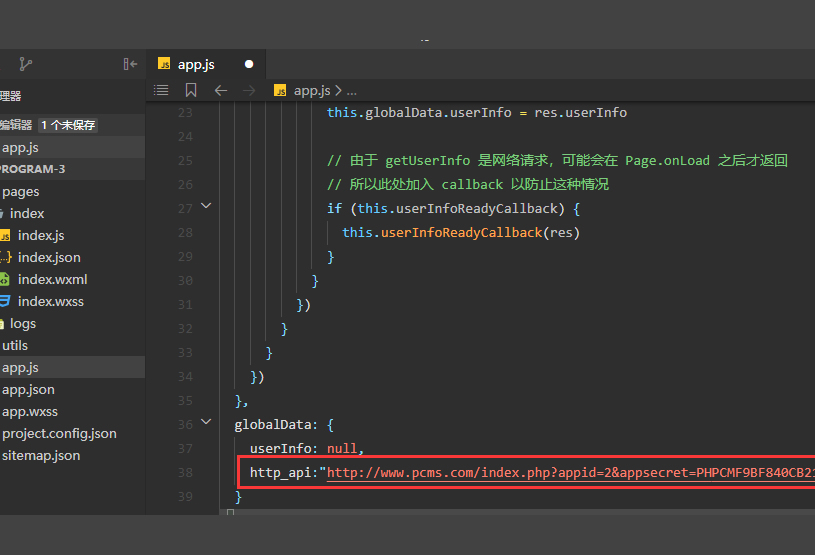
3、在app.js中定義全局調用的api請求變量
globalData: {
userInfo: null,
http_api:"http://www.pcms.com/index.php?appid=2&appsecret=PHPCMF9BF840CB2139F&",
}
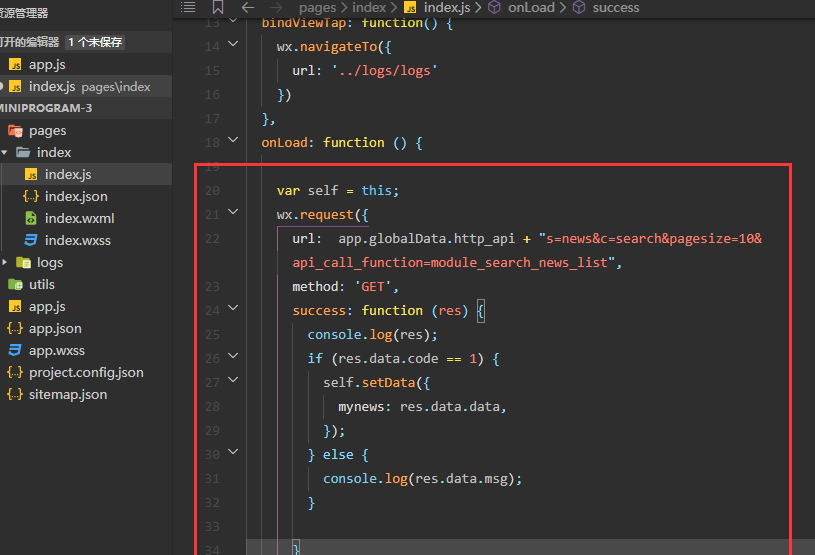
4、在index.js中讀取cms數據
pages/index.js 此文件是小程序入口文件
我們來請求cms的文章模塊10條數據
var self = this;
wx.request({
url: app.globalData.http_api + "s=news&c=search&pagesize=10&api_call_function=module_search_news_list",
method: 'GET',
success: function (res) {
console.log(res);
if (res.data.code == 1) {
self.setData({
mynews: res.data.data,
});
} else {
console.log(res.data.msg);
}
}
});


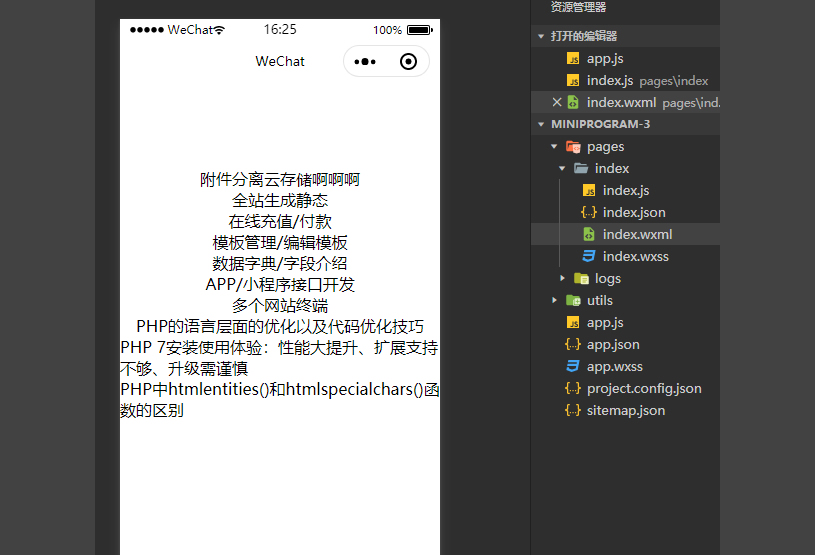
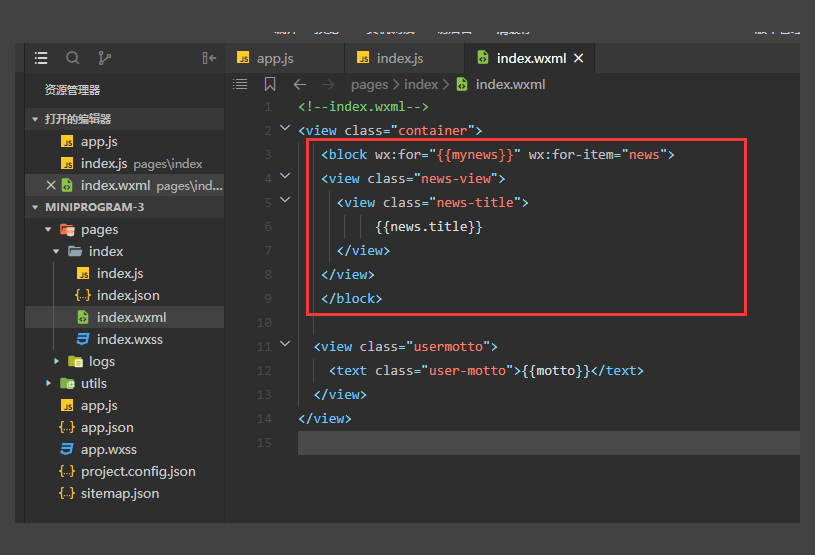
5、在index.wxml中當前向cms請求的數據
<view class="container">
<block wx:for="{{mynews}}" wx:for-item="news">
<view class="news-view">
<view class="news-title">
{{news.title}}
</view>
</view>
</block>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
6、編譯預覽小程序
左邊圖片中的數據已經成功的讀取出CMS后臺的文章標題
如果存在讀不出來數據時,可以在開發工具右上角開啟【不校驗合法域名、不校驗HTTPS認證】