聯(lián)系官方銷售客服
1835022288
028-61286886
根據(jù) 官方下載頁(yè) 拓展,進(jìn)行下載的二次驗(yàn)證
不進(jìn)行二次驗(yàn)證是容易破解的,這里下載只寫二次驗(yàn)證的功能(需要能訪問gcaptcha4.geetest.com)
要驗(yàn)證api
安裝 滑塊驗(yàn)證碼 插件,http://www.zbshanke.com/shop/1271.html
此教程簡(jiǎn)介:
1、使用阿里云云存儲(chǔ)(會(huì)被采集刷下載,刷流量)
2、隱藏下載直鏈(云存儲(chǔ)給的都是直鏈,此插件教程技巧 可以把下載地址隱藏在后端,驗(yàn)證通過后會(huì)進(jìn)行下載,“防不住有心人,但能防住機(jī)器,難破解,難批量獲取”)
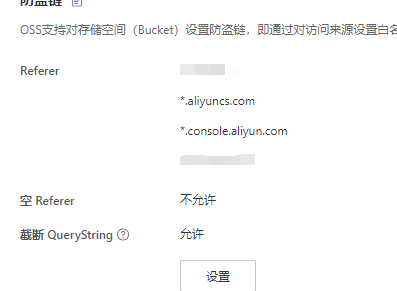
3、阿里云存儲(chǔ)開啟防盜鏈(所有的阿里云 云存儲(chǔ)內(nèi)的直鏈下載,只能通過當(dāng)前域名訪問)

此教程主要配合插件修改下面的模板文件
{dr_down_file($down)} //官方下載標(biāo)簽模板文件地址:
/template/pc/default/home/api/down_file_msg.html
模板代碼:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Title</title>
<script src="https://static.geetest.com/v4/gt4.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/1.9.1/jquery.js"></script>
<style>
body {
margin: 50px 0;
text-align: center;
}
.btn {
display: inline-block;
box-sizing: border-box;
border: 1px solid #cccccc;
border-radius: 2px;
width: 130px;
height: 40px;
line-height: 40px;
font-size: 16px;
color: #666;
cursor: pointer;
background: white linear-gradient(180deg, #ffffff 0%, #f3f3f3 100%);
}
.btn:hover {
background: white linear-gradient(0deg, #ffffff 0%, #f3f3f3 100%)
}
#captcha {
display: inline-block;
}
</style>
</head>
<body>
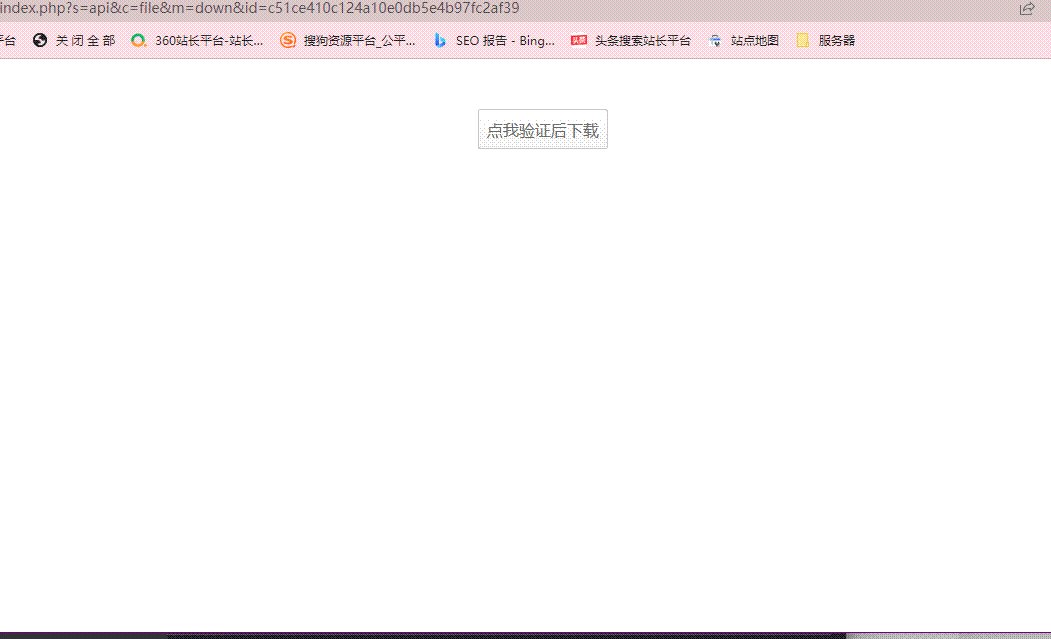
<div id="btn" class="btn">點(diǎn)我驗(yàn)證后下載</div>
<div id="captcha">
</div>
<script>
// 帶* 號(hào) 為不可缺少的內(nèi)容
// 此下載提交 只應(yīng)用于官方的下載地址頁(yè)面,{dr_down_file($down)}
initGeetest4({
captchaId: "{dr_geetest('xzyz', 2)}",//*對(duì)應(yīng)的極驗(yàn)ID*
product: 'bind',//* 極驗(yàn)代碼類型,可自行更改
language: "zho",//*驗(yàn)證碼語言 zho 指的是中文
}, function (gt) {
window.gt = gt;
gt.appendTo("#captcha").onSuccess(function (e) {
//對(duì)應(yīng)上方id=captcha 的div控件
var result = gt.getValidate();
var currentUrl = window.location.href;//*獲取當(dāng)前url地址給變量currenturl*
result.currentUrl = currentUrl;//*傳遞當(dāng)前頁(yè)面url,用來后臺(tái) 獲取對(duì)應(yīng)的下載id,然后獲取對(duì)應(yīng)的下載url*
$.ajax({
url: '../index.php?s=geetest&c=api&m=down&cname={dr_geetest('xzyz', 0)}',//*插件提交頁(yè)面,需要后臺(tái)對(duì)應(yīng)的極驗(yàn)的別名,用來獲取對(duì)應(yīng)id及key*
data: result,
type: 'get',
dataType: 'json',
success: function (res) {
if (res.status === 'success') {
//*判斷后臺(tái)傳遞過來的變量,res.status = success 時(shí) 會(huì)獲取對(duì)應(yīng)的下載地址*
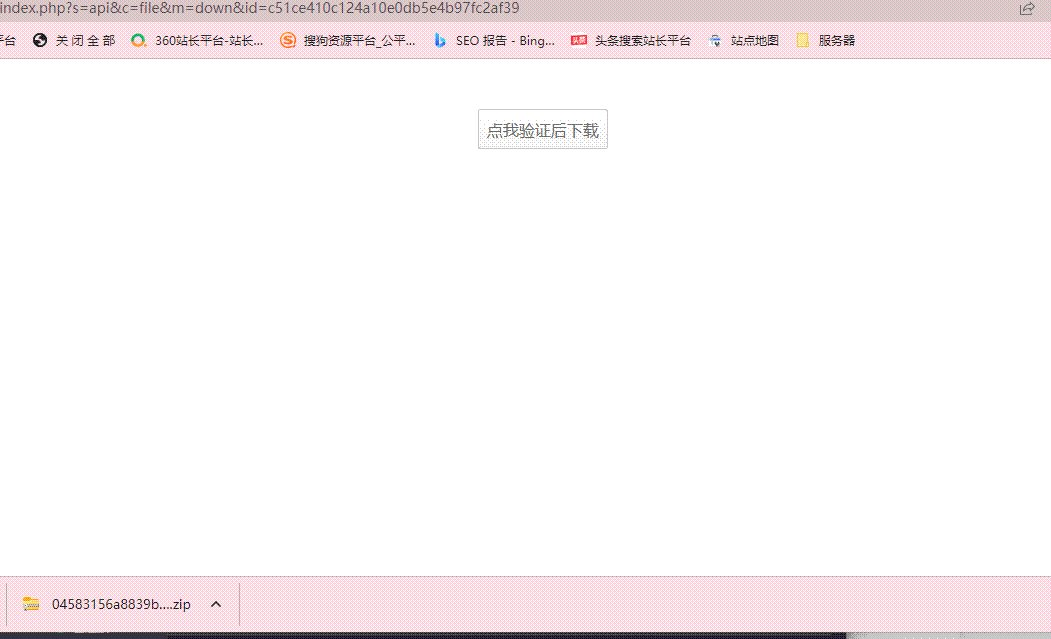
window.location.href = res.url;
//1.5秒后關(guān)閉當(dāng)前頁(yè)面
setTimeout(function () {
window.close();
}, 1500);
}
else{
//1秒后如果傳遞過來的不是success ,則跳出彈窗,顯示res.reason 字段,這個(gè)一般不會(huì)出現(xiàn),出現(xiàn)一般是你網(wǎng)站訪問不了geetest的api服務(wù)器地址,無法通過二次驗(yàn)證
setTimeout(function () {
alert(res.reason);
}, 1000);
}
}
})
})
$("#btn").click(function(){
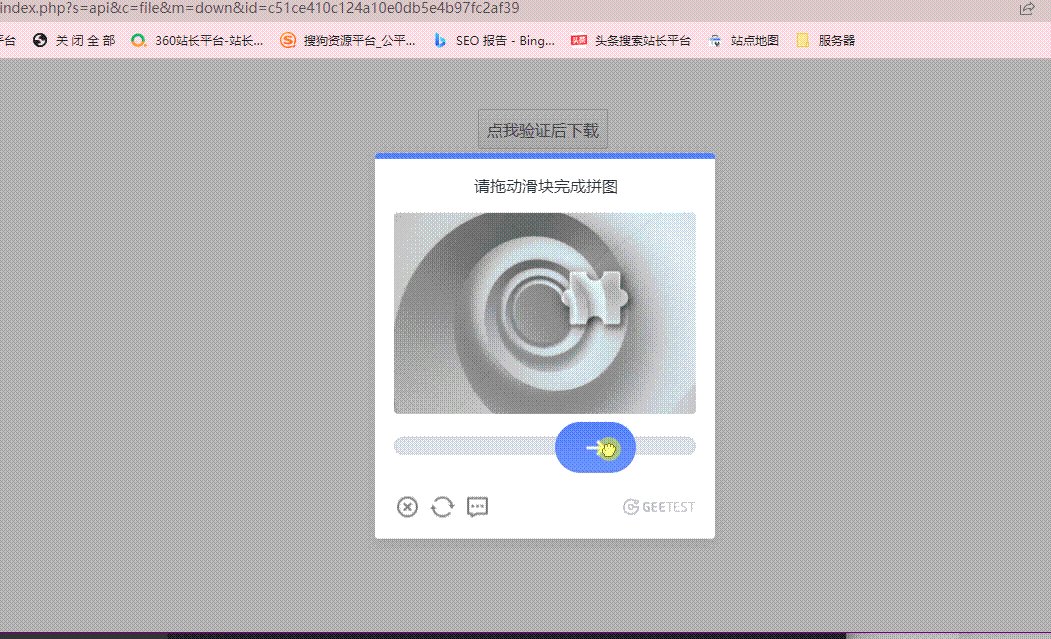
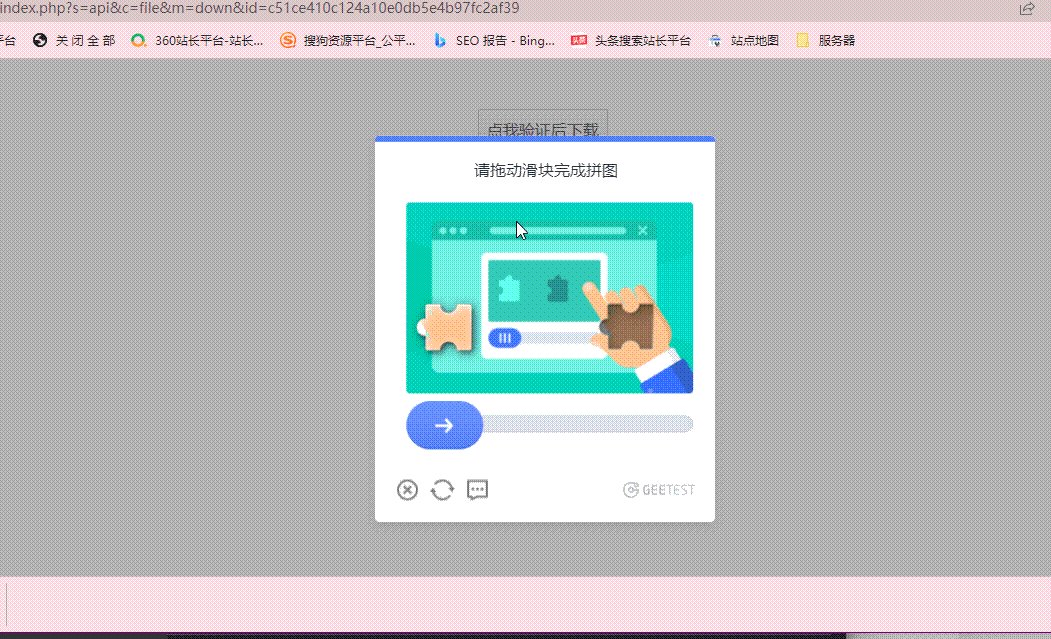
gt.showCaptcha();
})
});
</script>
{php exit;}
<!--現(xiàn)階段不可或缺的一句話,不知道后續(xù)官方會(huì)不會(huì)修復(fù),下載地址如果不用php 手動(dòng)結(jié)束,會(huì)自動(dòng)執(zhí)行后續(xù)官方的php代碼 有一個(gè)跳轉(zhuǎn)msg.html的動(dòng)作 -->
</body>
</html>演示gif,使用的是綁定按鈕bind形式,請(qǐng)自行更改前端模板,