
聯系官方銷售客服
1835022288
028-61286886
投訴
解決中 / 官方已回 新建的圖集字段,怎么調用遠程附件URL
12 0
新建的圖集字段,怎么調用遠程附件URL
回復@迅睿官方創始人
我在后臺做了個產品欄目,在主表,新建了圖集字段(這個圖集上傳了多個圖片)在前臺展示。
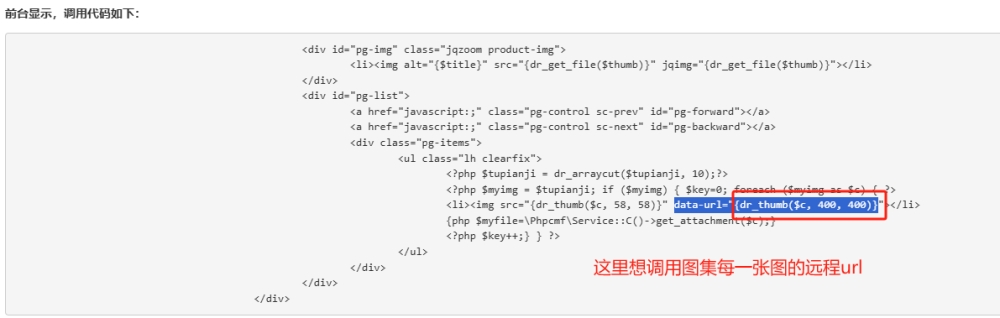
前臺顯示,調用代碼如下:
<div id="pg-img" class="jqzoom product-img"> <li><img alt="{$title}" src="{dr_get_file($thumb)}" jqimg="{dr_get_file($thumb)}"></li> </div> <div id="pg-list"> <a href="javascript:;" class="pg-control sc-prev" id="pg-forward"></a> <a href="javascript:;" class="pg-control sc-next" id="pg-backward"></a> <div class="pg-items"> <ul class="lh clearfix"> <?php $tupianji = dr_arraycut($tupianji, 10);?> <?php $myimg = $tupianji; if ($myimg) { $key=0; foreach ($myimg as $c) { ?> <li><img src="{dr_thumb($c, 58, 58)}" data-url="{dr_thumb($c, 400, 400)}"></li> {php $myfile=\Phpcmf\Service::C()->get_attachment($c);} <?php $key++;} } ?> </ul> </div> </div> </div>以上代碼調用后的純html如下:
其中,以下代碼調用的遠程縮略圖url
<img src="{dr_get_file($thumb)}" jqimg="{dr_get_file($thumb)}">我想把以下代碼中這個(data-url="{dr_thumb($c, 400, 400)}")中的圖集也用遠程附件URL展示,現在調用后顯示的是(data-url="/uploadfile/thumb/94/f8/98f13708210194c475687be6106a3b84/400x400_auto.jpg")。(因為本地圖片加載太慢太卡影響加載速度),目前 data-url="{dr_thumb($c, 400, 400)}" 設置400勉強加載可行,但是圖片放大不夠清晰,原圖是1280px。
<?php $tupianji = dr_arraycut($tupianji, 10);?> <?php $myimg = $tupianji; if ($myimg) { $key=0; foreach ($myimg as $c) { ?> <li><img alt="{$title}" src="{dr_thumb($c, 58, 58)}" data-url="{dr_thumb($c, 400, 400)}"></li> {php $myfile=\Phpcmf\Service::C()->get_attachment($c);} <?php $key++;} } ?>所以想在show.html頁面,用圖集調用出遠程附件的url {dr_thumb($c, 400, 400)} ,我試過用標簽調用到遠程附件過,但是只能調用第一張圖(可能調用的只是縮略圖了,所以只顯示第一張)。
總結:想在show.html頁面調用圖集(通過遠程附件url)進行調用,而非以上代碼調用的本地url
<li><img alt="{$title}" src="{dr_get_file($c)}" data-url="{dr_get_file($c)}"></li> 把縮略圖函數改成原圖直出函數就行了回復@迅睿官方創始人
還有就是在后臺新建的模塊,使用圖集功能上傳了多張圖片以后,后臺模塊列表也顯示的是本地圖片,加載太慢,都想以遠程附件的形式進行調用展示。如圖:
回復@迅睿官方創始人
<li><img alt="{$title}" src="{dr_get_file($c)}" data-url="{dr_get_file($c)}"></li>整體調用代碼如下:
<div class="pg-items"> <ul class="lh clearfix"> <?php $tupianji = dr_arraycut($tupianji, 10);?> <?php $myimg = $tupianji; if ($myimg) { $key=0; foreach ($myimg as $c) { ?> <li> <img src="{dr_get_file($c)}" data-url="{dr_get_file($c)}"> </li> {php $myfile=\Phpcmf\Service::C()->get_attachment($c);} <?php $key++;} } ?> </ul> </div> </div> </div>您這個調用的方式是原圖本地圖集url,非遠程附件的url。以下是調用后的HTML
回復@迅睿官方創始人 好的,了解。
回復@迅睿官方創始人 新建自定義圖集字段,不能調用圖集的每張圖遠程url嗎
回復@迅睿官方創始人

改成dr_get_file就是原圖了
回復@玖愛一生 他這個是原圖,
<li><img alt="{$title}" src="{dr_get_file($c)}" data-url="{dr_get_file($c)}"></li> 把縮略圖函數改成原圖直出函數就行了但我想要的是 圖集圖片是遠程url
你用dr_thumb就是裁剪的縮略圖,自己可以打開對應地址看大小,如果沒生效說明圖片太大了,無法裁剪