
聯系官方銷售客服
1835022288
028-61286886
迅睿CMS實現點擊圖片彈窗放大瀏覽的方法非常簡單,新手小白都可以實現。
方法一、CMS內置方法實現
第一步:
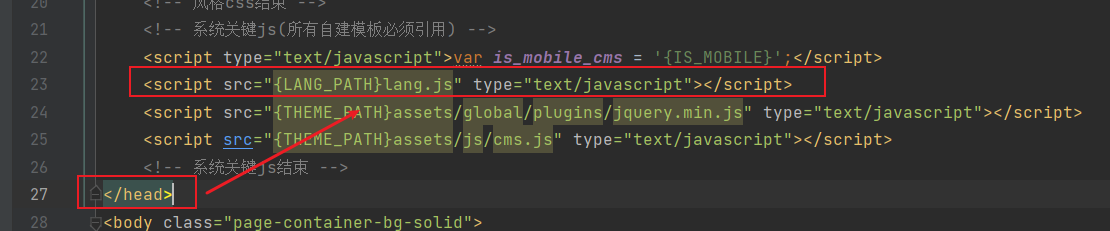
模板中引用系統JS函數類文件
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
第二步:開始調用
調用方法:
<a href="javascript:dr_preview_image('圖片地址')">
點擊彈窗查看圖片
</a>示例1:列表循環中實現
{module catid=$catid order=updatetime page=1}
<li class="col-3">
<a title="{$t.title}" href="javascript:dr_preview_image('{dr_thumb($t.thumb, 800, 600)}')">
<img src="{dr_thumb($t.thumb, 100, 90)}">
</a>
</li>
{/module}就這么簡單,已經實現了
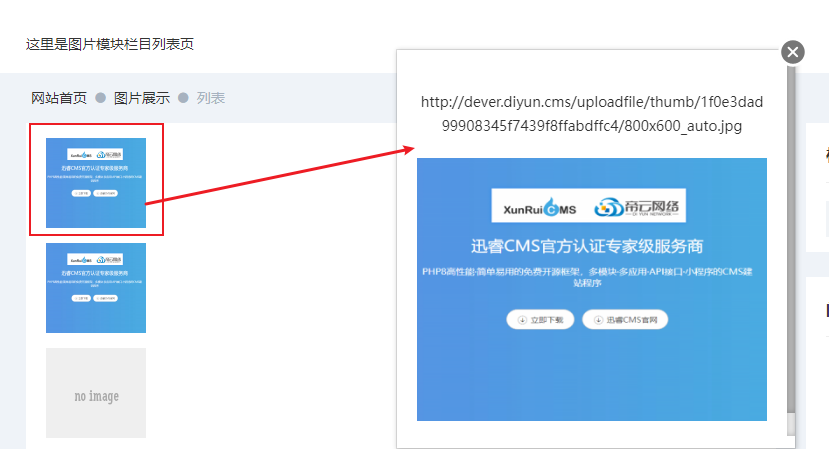
效果如下:

但它有個缺點:
彈窗大小是固定的,點擊空白區域無法關閉,而且會顯示圖片URL地址,因為這個內置方法主要用于后臺的圖片查看。
方法二:自定義方法
1、在模板中添加這段JS:
看不懂沒關系,直接復制使用即可:
<script>
// 顯示圖片 彈窗 tanchuang
function dr_popup_image(file, w, h) {
var width = w+'px';
var height = h+'px';
// console.log('width:'+width);
// console.log('height:'+height);
if (is_mobile_cms == 1) {
width = height = '80%';
}
top.layer.alert('<p style="text-align: center"><a href="'+file+'" target="_blank"><img style="max-width:100%" src="'+file+'?'+Date.parse(new Date())+'"></a></p>', {
// shade: 0,
//scrollbar: false,
shadeClose: true,
title: '',
area: [width, height],
btn: []
});
}
</script>2、調用方法:
<a href="javascript:dr_popup_image('圖片地址',寬度,高度)">
點擊彈窗查看圖片
</a>示例1:
<a title="{$t.title}" href="javascript:dr_popup_image('{dr_thumb($t.thumb, 600, 600)}',800,600)">
點我放大查看圖片
</a>完整示例2:
列表循環中:
{module catid=$catid order=updatetime page=1}
<li class="col-3">
<a title="{$t.title}" href="javascript:dr_popup_image('{dr_thumb($t.thumb, 600, 600)}',800,600)">
<img src="{dr_thumb($t.thumb, 100, 90)}" width="100" height="90" style="margin-top: 15px;">
</a>
</li>
{/module}
<script>
// 顯示圖片 彈窗 tanchuang
function dr_popup_image(file, w, h) {
var width = w+'px';
var height = h+'px';
// console.log('width:'+width);
// console.log('height:'+height);
if (is_mobile_cms == 1) {
width = height = '80%';
}
top.layer.alert('<p style="text-align: center"><a href="'+file+'" target="_blank"><img style="max-width:100%" src="'+file+'?'+Date.parse(new Date())+'"></a></p>', {
// shade: 0,
//scrollbar: false,
shadeClose: true,
title: '',
area: [width, height],
btn: []
});
}
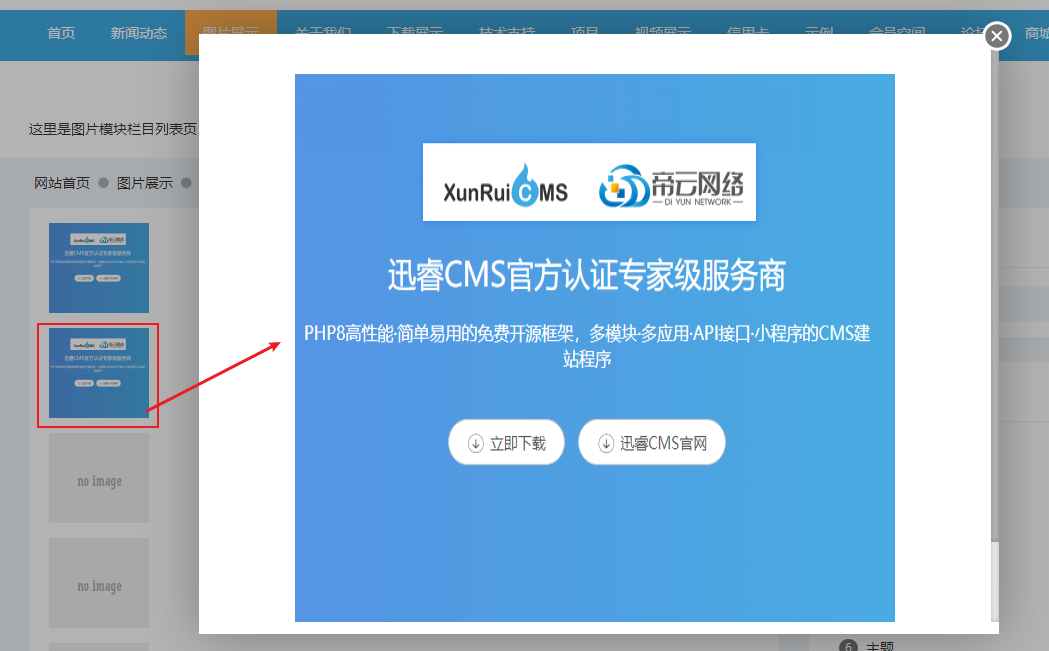
</script>效果如下:

歡樂時刻:
兩種一起用看看效果:
<ul>
{module catid=$catid order=updatetime page=1}
<li class="col-3">
<a title="{$t.title}" href="javascript:dr_preview_image('{dr_thumb($t.thumb, 800, 600)}')">
<img src="{dr_thumb($t.thumb, 100, 90)}" width="100" height="90" style="margin-top: 15px;">
</a>
</li>
<li class="col-3">
<a title="{$t.title}" href="javascript:dr_popup_image('{dr_thumb($t.thumb, 600, 600)}',800,600)">
<img src="{dr_thumb($t.thumb, 100, 90)}" width="100" height="90" style="margin-top: 15px;">
</a>
</li>
{/module}
</ul>
<script>
// 顯示圖片 彈窗 tanchuang
function dr_popup_image(file, w, h) {
var width = w+'px';
var height = h+'px';
// console.log('width:'+width);
// console.log('height:'+height);
if (is_mobile_cms == 1) {
width = height = '80%';
}
top.layer.alert('<p style="text-align: center"><a href="'+file+'" target="_blank"><img style="max-width:100%" src="'+file+'?'+Date.parse(new Date())+'"></a></p>', {
// shade: 0,
//scrollbar: false,
shadeClose: true,
title: '',
area: [width, height],
btn: []
});
}
</script>