
聯系官方銷售客服
1835022288
028-61286886
迅睿CMS內置了layer彈出層插件,可以輕松實現很多彈出層特效。
前面幾節課程分享了“iframe、視頻、圖片”的專用彈出層效果實現方法。
本節課程分享直接彈出頁面內容,主要針對新手,讓不懂JS的新手也能輕松實現。
實現功能
在頁面點擊按鈕,彈出層顯示指定的內容(非iframe)
前提條件、引用cms.js
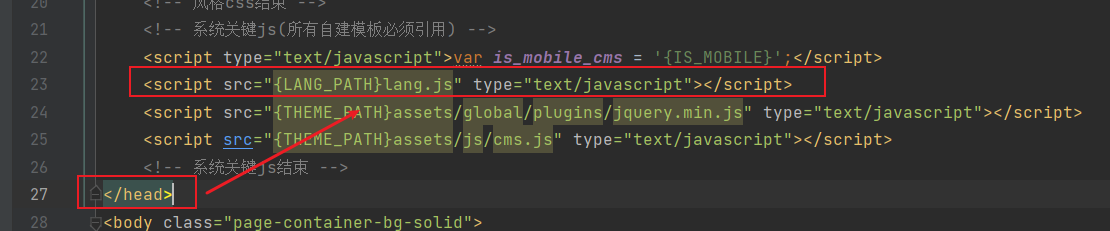
模板中引用系統JS函數類文件
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
實現方法
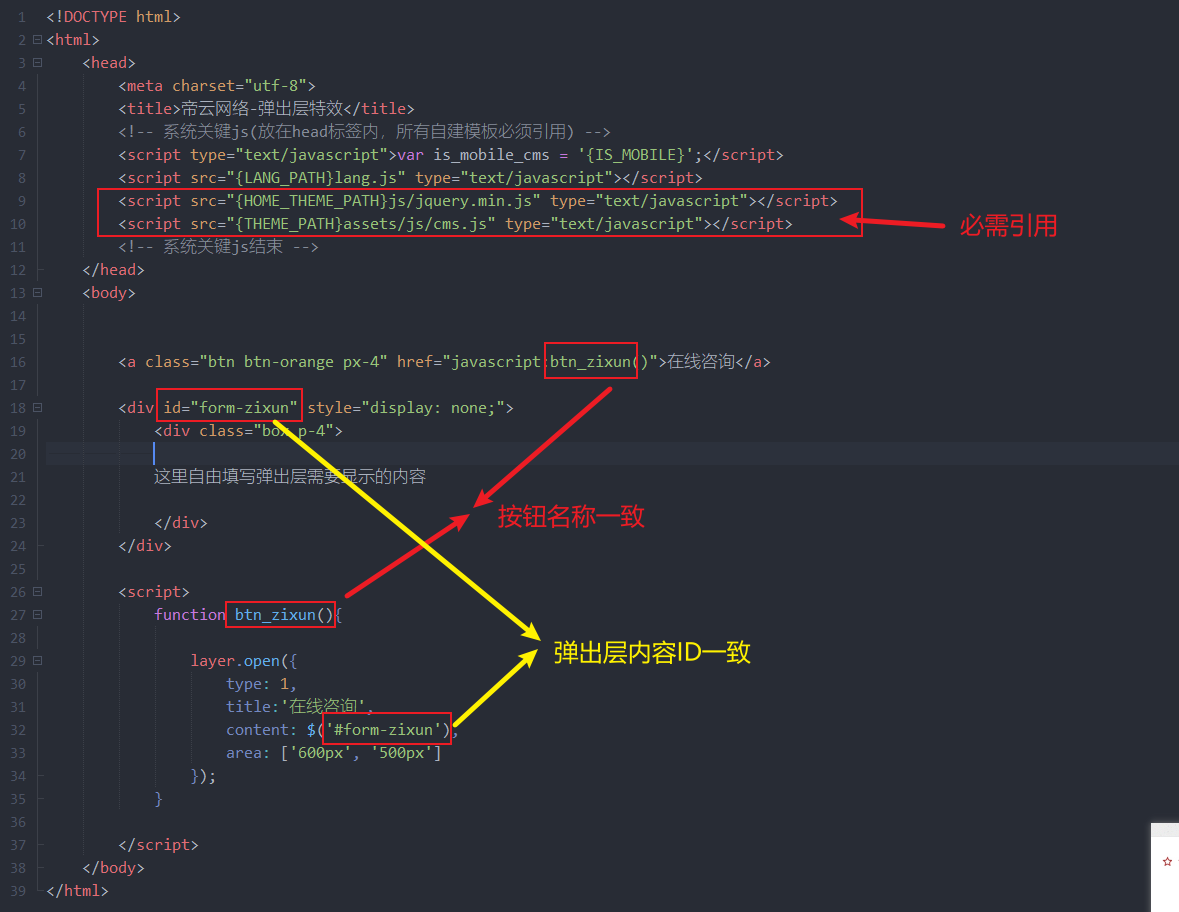
如模板中添加如下頁面代碼,就已經實現了點擊彈出層了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>帝云網絡-彈出層特效</title>
<!-- 系統關鍵js(放在head標簽內,所有自建模板必須引用) -->
<script type="text/javascript">var is_mobile_cms = '{IS_MOBILE}';</script>
<script src="{LANG_PATH}lang.js" type="text/javascript"></script>
<script src="{HOME_THEME_PATH}js/jquery.min.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
<!-- 系統關鍵js結束 -->
</head>
<body>
<a class="btn btn-orange px-4" href="javascript:btn_zixun()">在線咨詢</a>
<div id="form-zixun" style="display: none;">
<div class="box p-4">
這里自由填寫彈出層需要顯示的內容
</div>
</div>
<script>
function btn_zixun(){
layer.open({
type: 1,
title:'在線咨詢',
content: $('#form-zixun'),
area: ['600px', '500px']
});
}
</script>
</body>
</html>詳細說明:

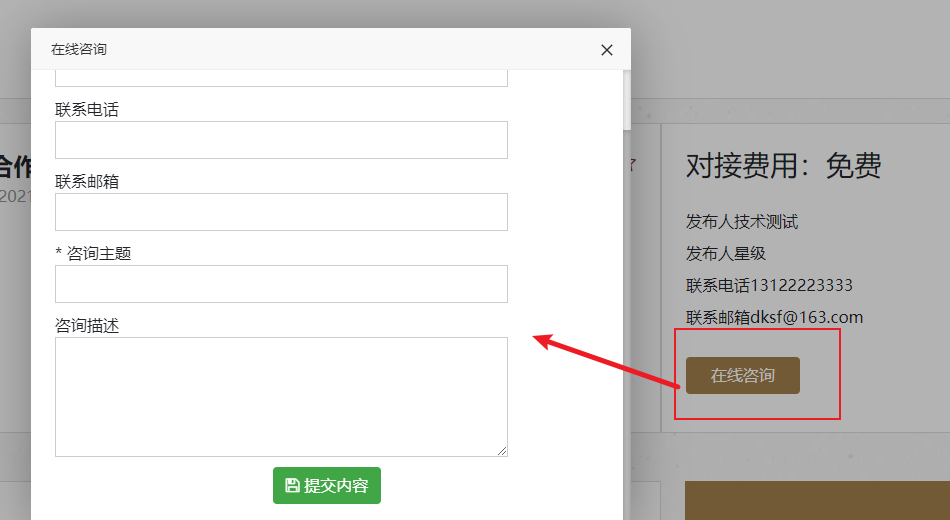
示例:
在show.html界面顯示一個按鈕,點擊在彈出層中提交模塊內容表單

只需將彈出層內容區,放上模塊內容表單的代碼就行了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>帝云網絡-彈出層特效</title>
<!-- 系統關鍵js(放在head標簽內,所有自建模板必須引用) -->
<script type="text/javascript">var is_mobile_cms = '{IS_MOBILE}';</script>
<script src="{LANG_PATH}lang.js" type="text/javascript"></script>
<script src="{HOME_THEME_PATH}js/jquery.min.js" type="text/javascript"></script>
<script src="{THEME_PATH}assets/js/cms.js" type="text/javascript"></script>
<!-- 系統關鍵js結束 -->
</head>
<body>
<a class="btn btn-orange px-4" href="javascript:btn_zixun()">在線咨詢</a>
<div id="form-zixun" style="display: none;">
<div class="box p-4">
{php extract(dr_get_mform_post_value(MOD_DIR, 'zixun',$id))}
<form action="" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('驗證碼')}</label>
<div class="col-md-10">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交內容</button>
</div>
</div>
</form>
</div>
</div>
<script>
function btn_zixun(){
layer.open({
type: 1,
title:'在線咨詢',
content: $('#form-zixun'),
area: ['600px', '500px']
});
}
</script>
</body>
</html>