

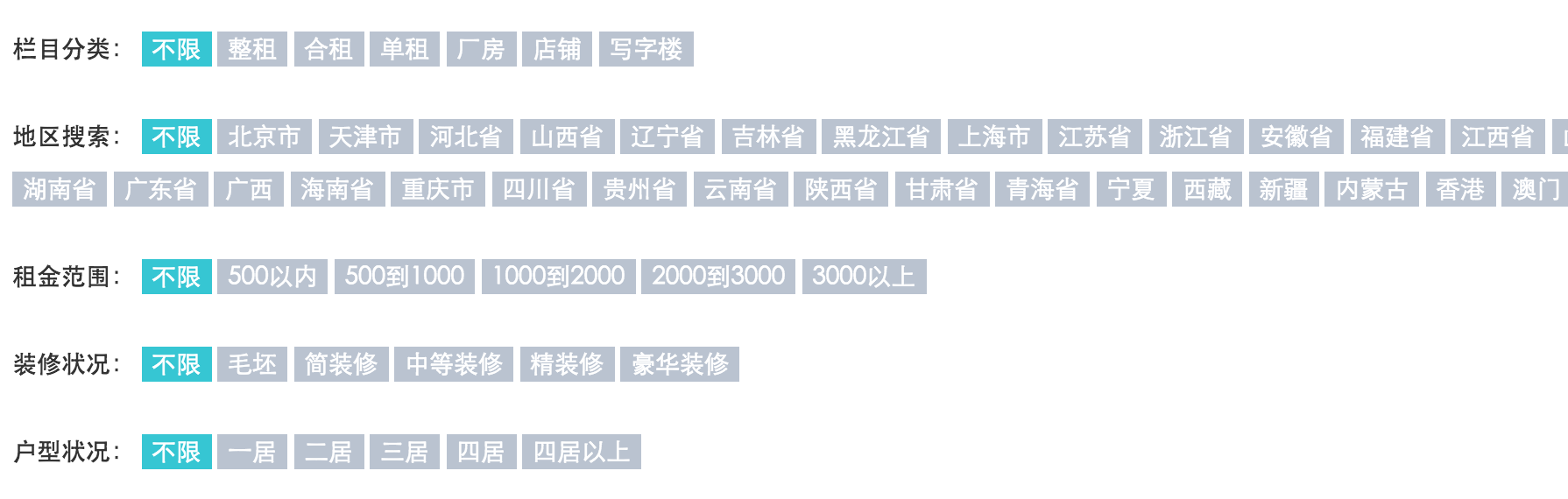
形如以上篩選模式,可以參考安裝包中的demo模塊的模板語法
我們會用到函數:{dr_search_url($params, '字段名', 字段值)}
<p style="line-height:30px">
<strong>欄目分類:</strong>
<a class="label {if !$catid || $cat.child}label-success{else}label-default{/if}" href="{dr_search_url($params, 'catid', NULL)}">不限</a>
<!--調用欄目分類,這種用法只能用于模塊列表與搜索頁面-->
{loop $related $t}
<a class="label {if $t.id==$catid}label-success{else}label-default{/if}" href="{dr_search_url($params, 'catid', $t.id)}">{$t.name}</a>
{/loop}
</p>
<!--按聯動菜單搜索-->
<p style="line-height:30px">
<strong>按聯動菜單搜索:</strong>
<a class="label {if !$params.ldcd || dr_linkage('address', $params.ldcd, 0, 'child')}label-success{else}label-default{/if}" href="{dr_search_url($params, 'ldcd', NULL)}">不限</a>
<!--調用聯動菜單address,pid為動態獲取的地區id-->
{list action=linkage code=address pid=$params.ldcd}
<a class="label {if $t.id==$params.ldcd}label-success{else}label-default{/if}" href="{dr_search_url($params, 'ldcd', $t.id)}">{$t.name}</a>
{/list}
</p>
<!--按單選按鈕搜索-->
<p style="line-height:30px">
<strong>單選按鈕:</strong>
{php $field = dr_field_options('danxuananniu');}
<a class="label {if !$params.danxuananniu}label-success{else}label-default{/if}" href="{dr_search_url($params, 'danxuananniu', NULL)}">不限</a>
{loop $field $i $t}
<a class="label {if $i==$params.danxuananniu}label-success{else}label-default{/if}" href="{dr_search_url($params, 'danxuananniu', $i)}">{$t}</a>
{/loop}
</p>
<!--按下拉選擇/復選搜索-->
<p style="line-height:30px">
<strong>下拉選擇:</strong>
{php $field = dr_field_options('xialaxuanze');}
<a class="label {if !$params.xialaxuanze}label-success{else}label-default{/if}" href="{dr_search_url($params, 'xialaxuanze', NULL)}">不限</a>
{loop $field $i $t}
<a class="label {if $i==$params.xialaxuanze}label-success{else}label-default{/if}" href="{dr_search_url($params, 'xialaxuanze', $i)}">{$t}</a>
{/loop}
</p>
<div>
<div class="input-group">
<input type="text" class="form-control" onkeypress="if(event.keyCode==13) {searchByClass();return false;}" name='keyword' value='{$keyword}' id='dr_search_keyword'>
<span class="input-group-btn">
<button class="btn blue" onclick="searchByClass()" type="button">搜索</button>
</span>
</div>
<script type="text/javascript">
function searchByClass(){
var url="{dr_search_url($params, 'keyword', 'dayruicom')}";
var value=$("#dr_search_keyword").val();
if (value) {
location.href=url.replace('dayruicom', value);
} else {
dr_tips("輸入關鍵字");
}
}
</script>
</div>復選框字段類型搜索僅限于3.5以上的版本
以上參與搜索的字段是基于模塊字段的主表字段
文檔最后更新時間:2019-03-04 13:06:52