
1、打開文件diy/module/order/controllers/cart.php第149行,看看有沒有下面這個方法函數,如果你的版本沒有的話就加上
// 動態獲取訂單列表數據2
public function ajax() {
ob_start();
list($list, $total, $url) = $this->order_model->get_cart($this->uid, $this->agent);
$this->template->assign(array(
'order_url' => $url,
'order_list' => $list,
'order_total' => $total,
));
$this->template->display('cart_ajax.html');
$html = ob_get_contents();
ob_clean();
$this->return_jsonp(json_encode(array('html' => $html)));
}2、通用標簽查詢購物車數據(寫在任意的頁面上都行)
<div id="dr_gouwuche">
</div>
<script type="text/javascript">
$.ajax({type: "GET", url: "/index.php?s=order&c=cart&m=ajax&"+Math.random(), dataType:"jsonp",
success: function (data) {
$("#dr_gouwuche").html(data.html);
},error: function(HttpRequest, ajaxOptions, thrownError) {
alert("模板不存在:order/cart_ajax.html");
}});
</script>3、新建模板文件order/cart_ajax.html
{if $order_list}
{loop $order_list $uid $store}
{loop $store.goods $t}
商品標題{$t.title}
商品圖片{dr_thumb($t['thumb'], 50, 50)}
商品規格
{loop $t.sku $sname $svalue}
<label>{$sname}:{$svalue} </label>
{/loop}
商品單價 {$t.order_price}
數量{$t.quantity}
<a href="javascript:void(0);" onclick="dr_delete('{$t.id}')"> 刪除</a>
<hr>
{/loop}
{/loop}
<a href="/index.php?s=order&c=cart">查看購物車</a>
{else}
購物車空空的
{/if}
<script>
// 刪除商品的js
function dr_delete(id) {
$.ajax({type: "GET", url: "{dr_url('order/cart/delete')}&id="+id+"&"+Math.random(), dataType:"jsonp",
success: function (data) {
if (data.status) {
alert('ok');
} else {
alert(data.code);
}
}
});
}
</script>上面我就不規范格式了,保障輸出就行
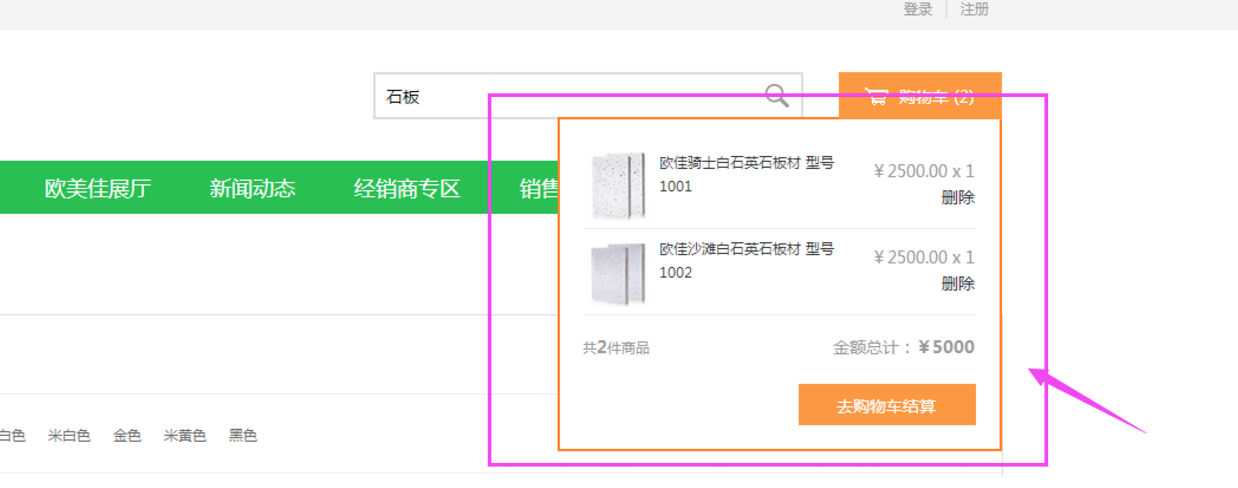
4、刷新剛才2的界面就可以看到數據了,然后你自己去排版。

文檔最后更新時間:2017-07-25 14:47:16